知识图谱
秋招
vim
两轮自平衡小车设计
CET-4
云idea
数学
xshell
3D information
球形消息传递
美食分享系统
健身小程序
远程工作
可用性测试
django-redis
变化检测
iwebsec
Junit常用注解
asio
mxnet
swiftui
2024/4/11 18:14:35『番外篇八』SwiftUI 脑洞大开实现“另类”视图跟随方法
概览
在 SwiftUI 的开发中,我们时常需要用指尖丝滑般地操作指定视图:比如,我们需要在拖动视图后让它自动归位,或者拖动一个视图时让另一个视图跟随它移动。 我们随后将会详细讨论上述两个 SwiftUI 中与视图移动相关场景的实现。 在本篇博文中,您将学到如下内容: 概览1.…
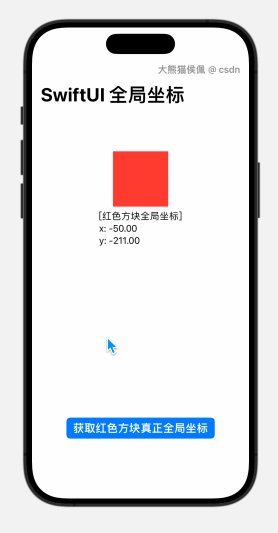
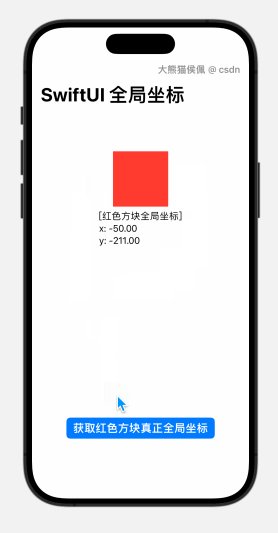
『番外篇七』SwiftUI 获取视图全局位置在 NavigationStack 中失效的解决方法
概览
在 番外篇六』SwiftUI 取得任意视图全局位置的三种方法 这篇博文里,我们详细讨论了在 SwiftUI 中获取任意视图全局坐标的几种方法。 不过,我们也从中提到了某些方法无法适用于 NavigationStack 视图,本篇博文由此应运而生。 在本篇博文种,您将学到如下内容: 概览1.…
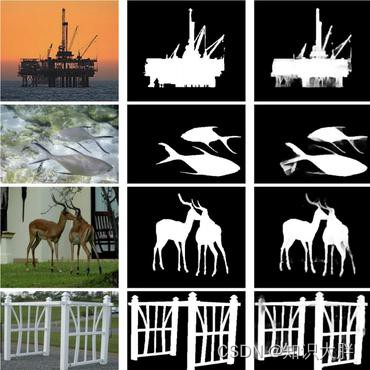
U2-Net 使用嵌套 U 结构进行更深入的显着目标检测
在给定图像中分割不同的对象一直是计算机视觉领域的一项众所周知的任务。多年来,我们已经看到自编码器到疯狂的深度学习模型(如 Deeplab)被用于语义分割。在所有模型的深海中,仍然有一个名字排在最前面,它就是U-Net。U-Net 于 2018 年发布,此后获得了巨大的普及,并以某种…
SwiftUI之深入解析Alignment Guides的超实用实战教程
一、Alignment Guide 简介
Alignment guides 是一个强大的布局工具,但通常未被充分利用。在很多情况下,它们可以帮助我们避免更复杂的选项,比如锚点偏好。如下所示,对对齐的更改也可以自动(并且容易地)动画…
Airbnb 迁移 SwiftUI 实践
从 2022 年开始,Airbnb 的 iOS 团队就认为 SwiftUI 已经足够成熟,可以在他们的官方应用中使用它。但 Airbnb 的工程师 Bryn Bodayle 表示,这需要一个谨慎的转换过程。
Airbnb 的工程师认为,SwiftUI 的主要优势是它的灵活性和可组合性、声明性、简洁性和惯用性,他们希望这…
【SwiftUI模块】0060、SwiftUI基于Firebase搭建一个类似InstagramApp 1/7部分-搭建TabBar
SwiftUI模块系列 - 已更新60篇 SwiftUI项目 - 已更新5个项目 往期Demo源码下载 技术:SwiftUI、SwiftUI4.0、Instagram、Firebase 运行环境: SwiftUI4.0 Xcode14 MacOS12.6 iPhone Simulator iPhone 14 Pro Max SwiftUI基于Firebase搭建一个类似InstagramApp 1/7部分-搭建Tab…
关于iOS:如何使用SwiftUI调整图片大小?
How to resize Image with SwiftUI? 我在Assets.xcassets中拥有很大的形象。 如何使用SwiftUI调整图像大小以缩小图像?
我试图设置框架,但不起作用: 1 2 Image(room.thumbnailImage) .frame(width: 32.0, height: 32.0) 在Image上应用…
大师学SwiftUI第12章 - 手势 Part 2
放大手势
放大手势常被称为捏合手势,因为常常在用户张开或捏合两个手指时进行识别。通常这个手势实现用于让用户放大或缩小图片。
发送给updating()、onChanged()和onEnded()方法的值是一个CGFloat,表示乘上当前比例的…
SwiftUI Swift 显示隐藏系统顶部状态栏
Show me the code
//
// TestHideSystemTopBar.swift
// pandabill
//
// Created by 朱洪苇 on 2024/4/1.
//import SwiftUIstruct TestHideSystemTopBar: View {State private var isStatusBarHidden falsevar body: some View {Button {withAnimation {self.isStatusBa…
【SwiftUI模块】0060、SwiftUI基于Firebase搭建一个类似InstagramApp 3/7部分-搭建TabBar
SwiftUI模块系列 - 已更新60篇 SwiftUI项目 - 已更新5个项目 往期Demo源码下载 技术:SwiftUI、SwiftUI4.0、Instagram、Firebase 运行环境: SwiftUI4.0 Xcode14 MacOS12.6 iPhone Simulator iPhone 14 Pro Max SwiftUI基于Firebase搭建一个类似InstagramApp 3/7部分-搭建Tab…
『番外篇九』SwiftUI 实战:打造一款“五脏俱全”的网络图片显示 App(上)
概览
俗话说得好:“读书破万卷,下笔如有神”。不过如果把这句话放到编程的学习上可就不那么贴切了。
要想熟练掌握一门编程语言,光看书是绝对不够的。我们还需尽可能的多撸码、早撸码,撸到无路可退、海枯石烂才有可能一窥门径。 在本篇和续篇博文中,我们将和小伙伴们一起…
『番外篇六』SwiftUI 取得任意视图全局位置的三种方法
概览
在 SwiftUI 开发中,利用描述性代码我们可以很轻松的构建各种丰富多彩的视图。我们可以设置它们的大小、位置、颜色并应用不计其数的修改器。
但是,小伙伴们是否想过在 SwiftUI 中如何获取一个视图的全局位置坐标呢? 在本篇博文中,您将学到如下内容: 概览1. SwiftU…
SwiftUI的组件-Toggle
SwiftUI组件-Toggle
本文记录一下SwiftUI的组件 - Toggle
import SwiftUIstruct ToggleBootCamp: View {State var toggeIsOn falsevar body: some View {VStack {HStack {Text("Status:")Text(toggeIsOn ? "online" : "offline")}.font(.ti…
使用 2 个 HSplitView 在 swiftUI 中创建一个 3 窗格界面
Pet*_*ter 8 嗯,我会的。在断断续续地挣扎了几个星期之后,在我问这个问题一个小时后,我似乎解决了它!只需将第二个 HSplitView 的 layoutPriority 设置为 1,并将中心视图也设置为 1。当你想到它时是有道理的࿱…
ios(swiftui) 属性包装器详解
目录
1. State
2. Binding
3. ObservedObject 和Published
4. StateObject
5. EnvironmentObject和Environment
6. AppStorage 在 SwiftUI 中,属性包装器用于增强和管理视图的状态,以及处理视图与数据模型之间的绑定和交互。下面是一些常见…
SwiftUI 中List动态列表容器视图的使用方法
List 是 SwiftUI 中用于显示动态列表的容器视图。它接受一个或多个子视图,并根据提供的数据动态生成对应的列表项。
下面是 List 的常见用法和一些常用的参数: 基本用法: List {Text("Item 1")Text("Item 2")Text("Item 3")} 在这个例子中,…
【SwiftUI】7.预览及其内部机制
上一篇讲到了组件及组件化,从概念和优/缺点两个方向说明了组件化的意义,更为重要的是,组件和组件化是一个在编程领域,放之四海皆可以的概念,理解和运用它是非常必要的,希望大家能掌握。今天我们介绍另一个特…
swiftUi——颜色
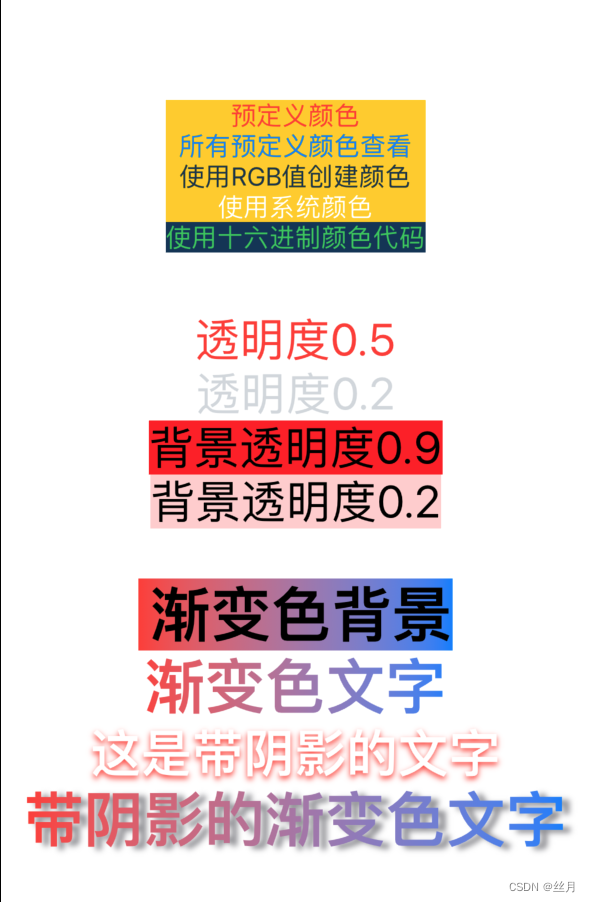
在SwiftUI中,您可以使用Color结构来表示颜色。Color可以直接使用预定义的颜色,例如.red、.blue、.green等,也可以使用自定义的RGB值、十六进制颜色代码或者系统提供的颜色。
1. 预定义颜色
Text("预定义颜色").foregroundColor(.…
visionOS空间计算实战开发教程Day 2 使用RealityKit显示3D素材
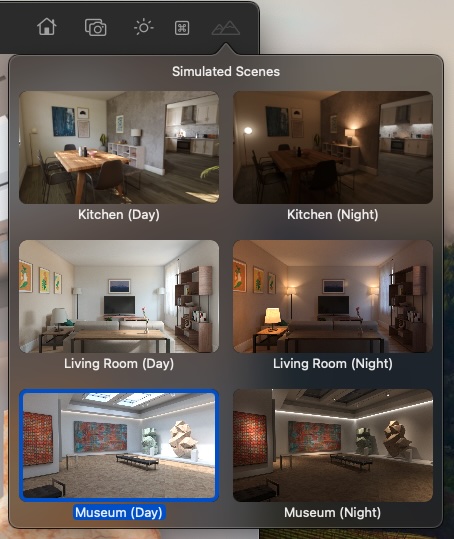
我们在Day1中学习了如何创建一个visionOS应用,但在第一个Demo应用中我们的界面内容还是2D的,看起来和其它应用并没有什么区别。接下来我们先学习如何展示3D素材,苹果为方便开发人员,推出了RealityKit,接下来看…
大师学SwiftUI第16章 - UIKit框架集成
其它相关内容请见虚拟现实(VR)/增强现实(AR)&visionOS开发学习笔记
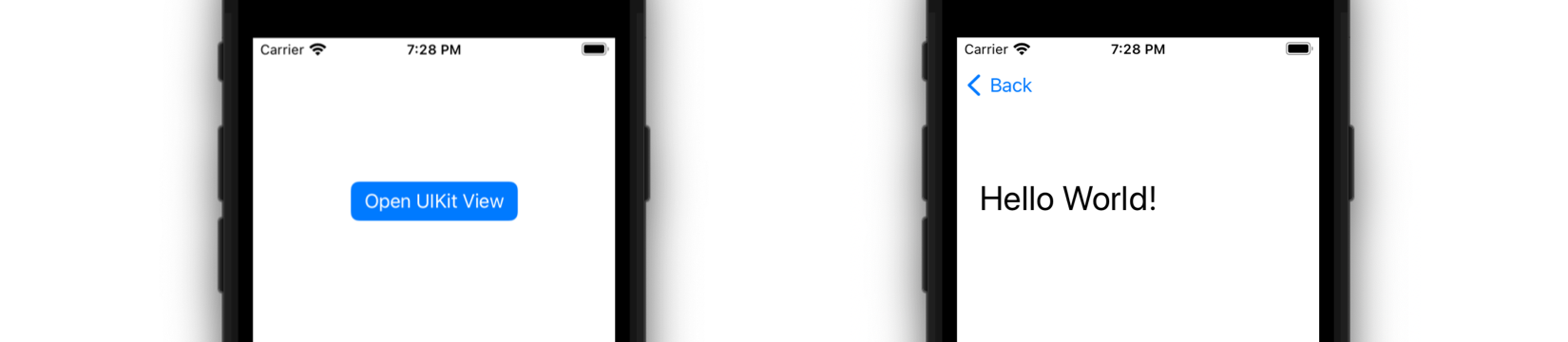
SwiftUI是一套新框架,因此并没有包含我们构建专业应用所需的所有工具。这意味着我们会需要求助于UIKit(移动设备)和AppKit(Mac电脑)等原…
SwiftUI之深入解析如何使用visualEffect视图修饰符
一、visualEffect 简介
在 WWDC 23 中,SwiftUI 引入了一个名为 visualEffect 的新视图修饰符,此修饰符允许通过访问特定视图的布局信息来附加一组可动画化的视觉效果。那么,如何在 SwiftUI 中使用新的 visualEffect 视图修饰符呢?…
如何在 SwiftUI 中实现音频图表
文章目录 前言DataPoint 结构体BarChartView 结构体ContentView 结构体实现协议实现线图总结 前言
在可访问性方面,图表是复杂的事物之一。iOS 15 引入了一项名为“音频图表”的新功能。
下面我们将学习如何通过使用 accessibilityChartDescriptor 视图修饰符为任…
visionOS空间计算实战开发教程Day 6 拖拽和点击
在之前的学习中我们在空间中添加了3D模型,但在初始摆放后就无法再对其进行移动或做出修改。本节我们在Day 5显示和隐藏的基础上让我们模型可以实现拖拽效果,同时对纯色的立方体实现点击随机换色的功能。
首先是入口文件,无需做出改变…
Flutter和SwiftUI比较
0.语言
SwiftUI 毫无疑问是Swift语言编写, 在2019年正式推出,目前最新是Swift 5.9 (2023年9月),由Apple公司维护和发行; 该编程语言发明人已离职Apple。 语言官网:https://developer.apple.com/swift/ 最好用Xcode编…
SwiftUI 4.0 中 List 显示层级数据的子视图在展开和收起操作时无动画的解决
问题现象
在 SwiftUI 4.0(iOS 16+)中,一个超简单 List 视图层级子视图的收放操作竟然没有动画,这着实有点让人不爽: 从上图可以看到:我们在点击 List 子项时不仅毫无收放动画可言,而且在展开时还有卡顿,显得非常生硬。
以上代码在目前最新的 iOS 16.4.1(a) 系统中测试…
SwiftUI中EnvironmentObject使用中,直接修改数据源的原值的方法
在Swift中有几种引用,一个通过Binding var Param来引用原变量的值,在子函数或子View中修改 Param,但我们也经常使用EnvironmentObject来引用全局数据。 例如:
struct TestEnvSubView: View {EnvironmentObject var globalData :…
SwiftUI 4.0(iOS 16)极简实现一个美美哒的多选 Toggle 按钮组
概览
在 SwiftUI 4.0 之前,想要实现如下效果的多选/全选 Toggle 按钮组是要写不少行代码滴: 不过,在 iOS 16 之后我们仅用1行代码即可搞定以上所有!在某些场合下这非常有用哦。
在本篇博文中,我们就来看看如何实现它…
SwiftUI 实现一个 iOS 上 Files App 兼容的文件资源管理器
功能需求
在 SwiftUI 中自己白手起家写一个 iOS(或iPadOS)上迷你的文件资源管理器是有些难度滴,不过从 iOS 11 (2017年) 官方引入自家的 Files App 之后,我们就可以借助它的魔力轻松完成这一个功能了。 …
SwiftUI_属性装饰器
关键词ObservableObject / PublishedEnvironmentObjectStateBindingEnvironmentObservableObject / Published
ObservedObject 的用处和 State 非常相似,从名字看来它是来修饰一个对象的,这个对象可以给多个独立的 View 使用。如果你用 ObservedObject …
SwiftUI 中创建一个自定义文件管理器只需4步!你敢信!?
概览
在 SwiftUI 中写一个自定义文件内容的管理器有多难呢? 答案可能超乎小伙伴们的想象:仅需4步!可谓是超级简单! 在本篇博文中,您将学到如下内容: 概览1. 第一步:定义文件类型2. 第二步&…
SwiftUI的 暗黑模式适配方案
SwiftUI的暗黑模式适配方案 import SwiftUIstruct DarkModelBootCamp: View {/// 获取环境变量的颜色值Environment(\.colorScheme) var colorSchemevar body: some View {NavigationView {ScrollView{Text("this is primary").foregroundColor(.primary)Text("…
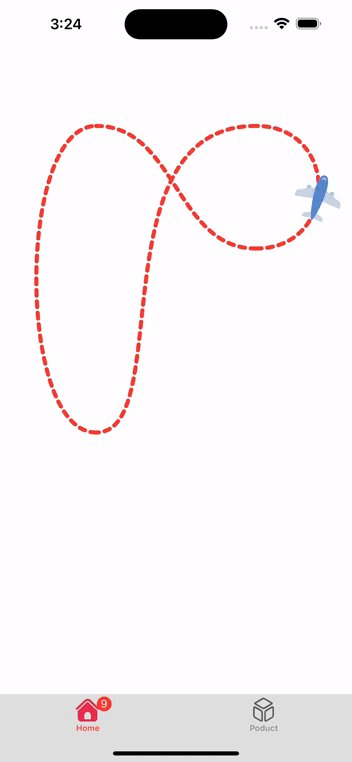
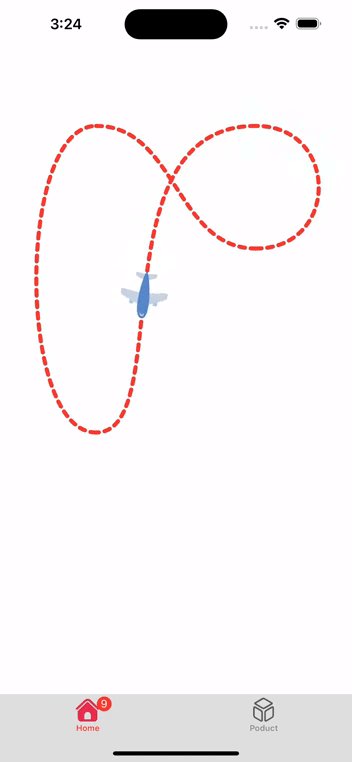
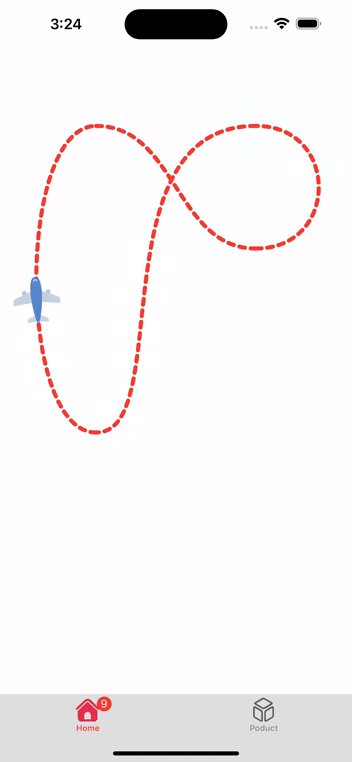
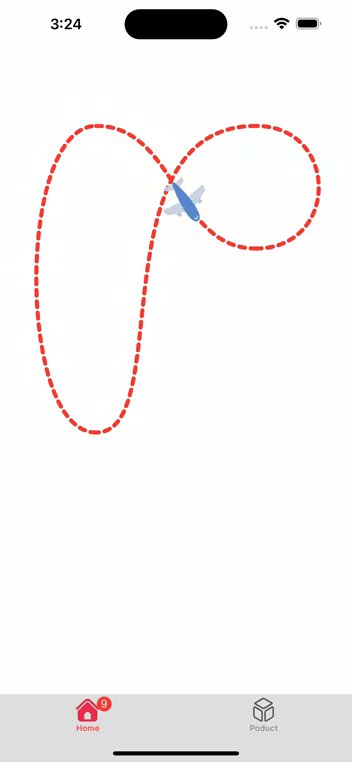
SwiftUI 动画入门之一:路径动画(Path Animations)
概览
在 SwiftUI 的开发中,我们往往需要使用千姿百态的动画把我们的界面元素妆点的更加鲜活灵动。 如上图所示,我们使用路径动画使折线图更加生动了!这是怎么做到的呢? 在本篇博文中,您将学到以下内容: 概览1. 路径与形状(Path and Shape)2. 路径动画的原理3. 让路径…
SwiftUI 动画进阶:实现行星绕圆周轨道运动
0. 概览
SwiftUI 动画对于优秀 App 可以说是布帛菽粟。利用美妙的动画我们不仅可以活跃界面元素,更可以单独打造出一整套生动有机的世界,激活无限可能。 如上图所示,我们用动画粗略实现了一个小太阳系:8大行星围绕太阳旋转,而卫星们围绕各个行星旋转。 在本篇博文中,您将…
visionOS空间计算实战开发教程Day 10 照片墙
本例选择了《天空之城》的25张照片,组成5x5的照片墙)。首先我们在setupContentEntity方法中构建了一个纹理数组,将这25张照片添加到数组images中。其中封装了setup方法,借助于visionOS对沉浸式空间的支持,我们创建了三…
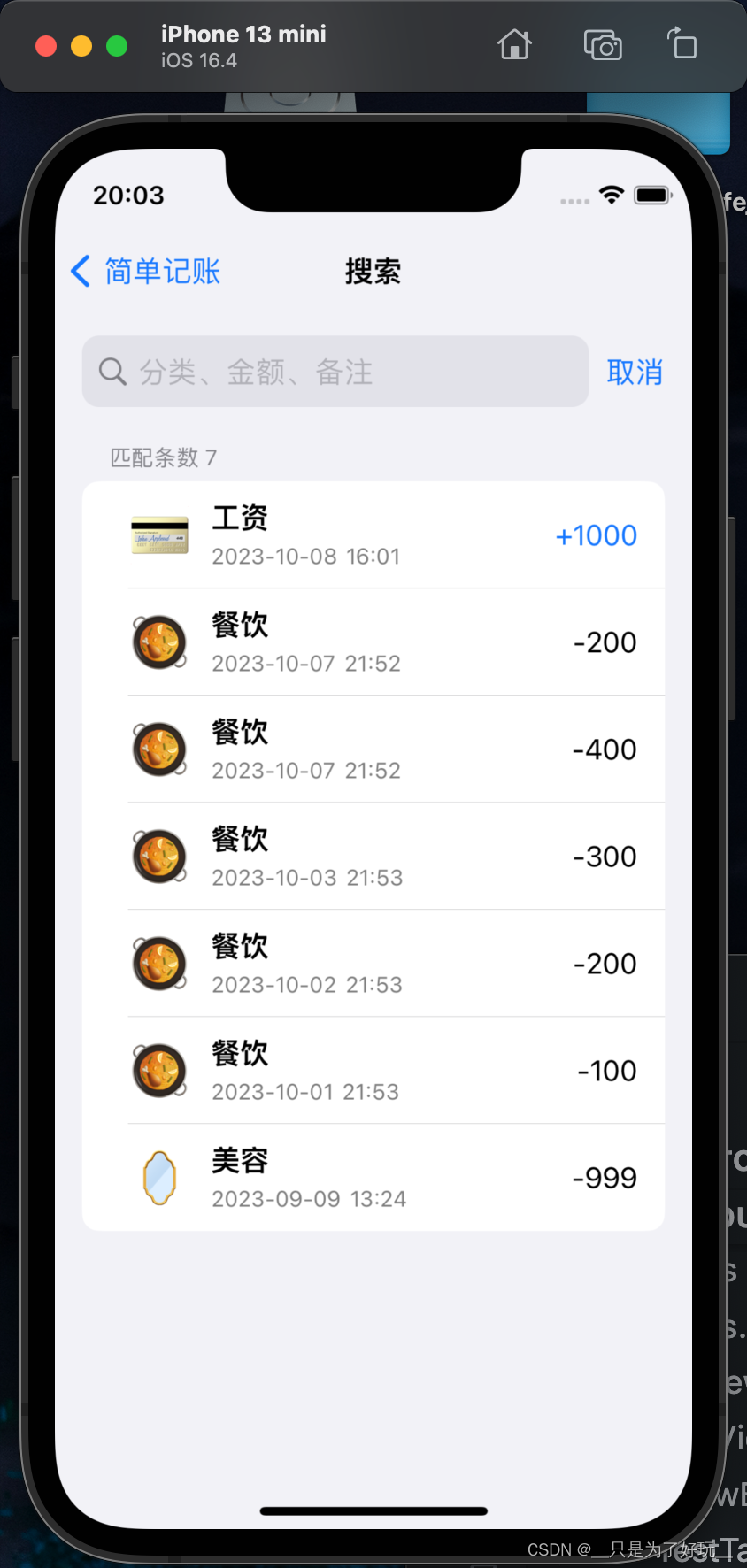
Swift SwiftUI CoreData 过滤数据 1
Xcode: Version 14.3.1 (14E300c) iOS: 16 预览: Code:
import SwiftUI
import CoreDatastruct TodosSearch: View {State private var search_title "测试"FetchRequest var todos_search: FetchedResults<Todo>init() {let request: NSFetchReq…
鸿蒙系列-如何使用DevEco分析app的性能
如何使用DevEco分析app的性能
性能优化、启动优化、内存优化、FPS监测、性能分析🧐
在鸿蒙OpenHarmony开发过程中,开发者开发的代码(Stage 模型)通常以调用 ArkUI 框架的代码为主,主要优化的代码部分也在其中&#x…
使用 SwiftUI 创建一个灵活的选择器
文章目录 前言可选择协议自定义化FlexiblePicker 逻辑FlexiblePicker 视图总结 前言
最近,在我正在开发一个在 Dribbble 上找到的设计的 SwiftUI 实现时,我想到了一个点子,可以通过一些酷炫的筛选器扩展该项目以缩小结果列表。
我决定筛选视…
Swift SwiftUI 学习笔记 2024
Swift SwiftUI 学习笔记 2024
一、资源
视频资源 StanfordUnivercity 公开课 2023: https://cs193p.sites.stanford.edu/2023 教程 Swift 初识:基础语法:https://docs.swift.org/swift-book/documentation/the-swift-programming-language/guidedtour/…
SwiftUIArkUI-曲线动画Path和路径动画motionPath
OpenHarmony Path ArkUI 高性能 motionPath 动效 三次贝塞尔曲线 曲线动画 SwiftUI SwiftUI通过Path可以绘制路径动画,通过addCurve可用绘制三次贝塞尔曲线。
ArkUI是鸿蒙的核心UI布局框架,使用motionPath绘制路径动画,通过绘制路径可以自定…
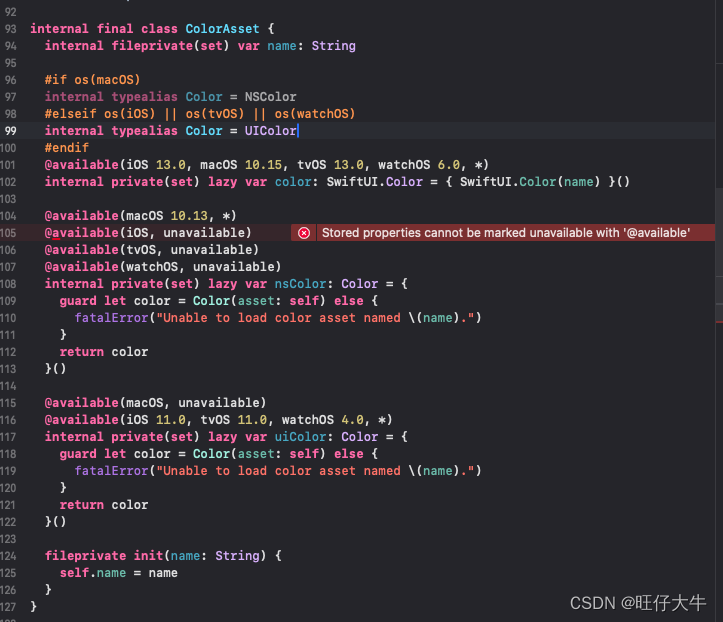
解决Xcode报错Stored properties cannot be marked unavailable with ‘@available‘
出现场景
打开一个IOS老项目时,Xcode提示以下错误
available(iOS, unavailable) //Stored properties cannot be marked unavailable with available解决方案
我们只需要把unavailable改成*号,同时增加版本号的限制。
// available(iOS, unavailabl…
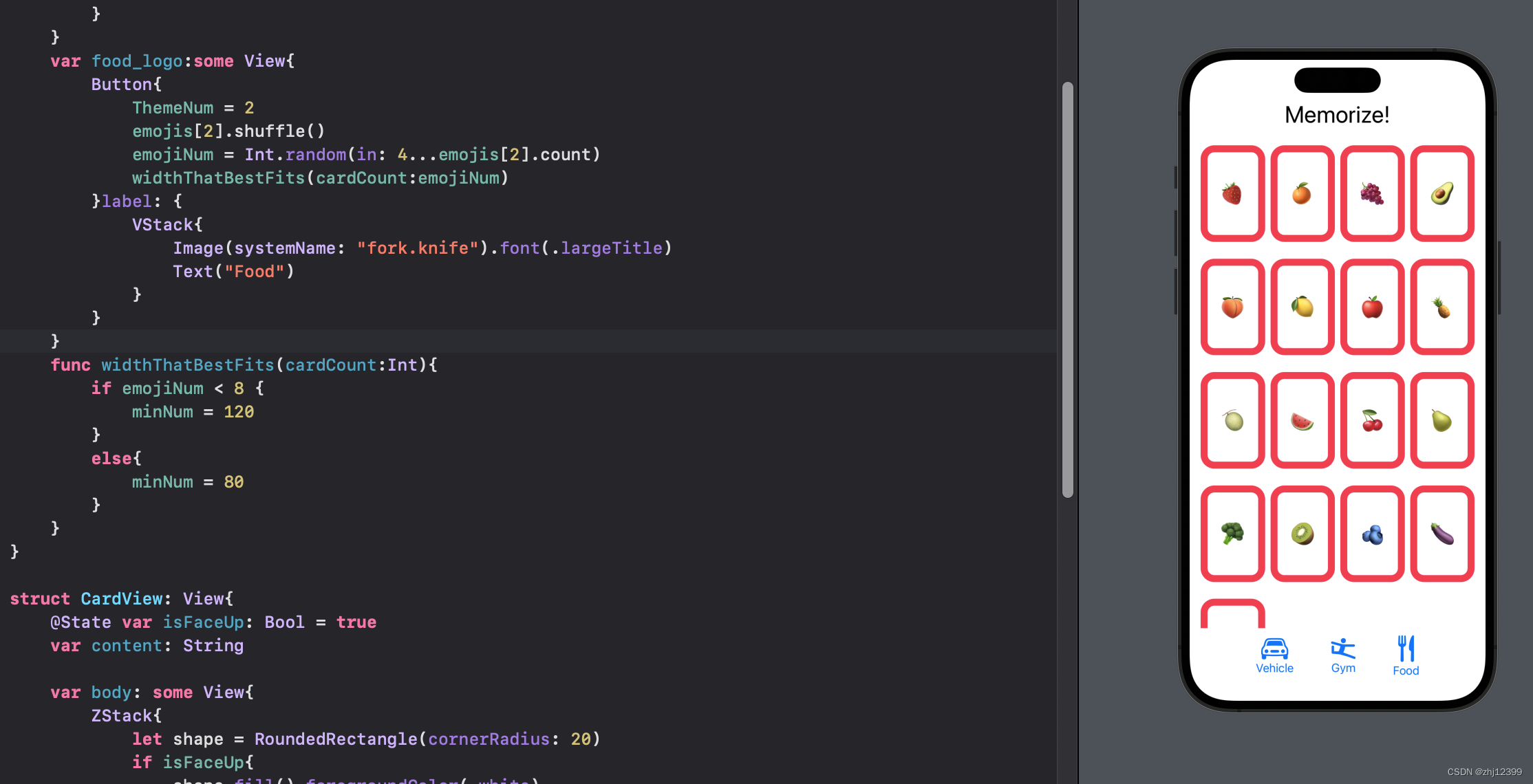
IOS开发基础 · SwiftUI · StanfordCS193p Lecture1-2
IOS开发Lecture 1TextRoundedRectangleZstackLecture 2HStackstruct整合组件ContentViewstruct 中创建变量var&letSwiftUI刷新重建点击效果ArrayForeachButtonSpacervar整合小组件SF-symbol上下界限制简化Button调整布局颜色LazyVGridScrollViewstrokeBorder横向设计Lectur…
SwiftUI - 界面布局知识点
前言
SwiftUI采用的布局方式是和Flutter一样是弹性布局,而不是iOS之前的坐标轴的方式布局,不用准确的设置出位置大小,只需要设置当前视图大小及视图间排布的方式。灵活性增强,布局操作简便,SwiftUI与Flutter布局原理一…
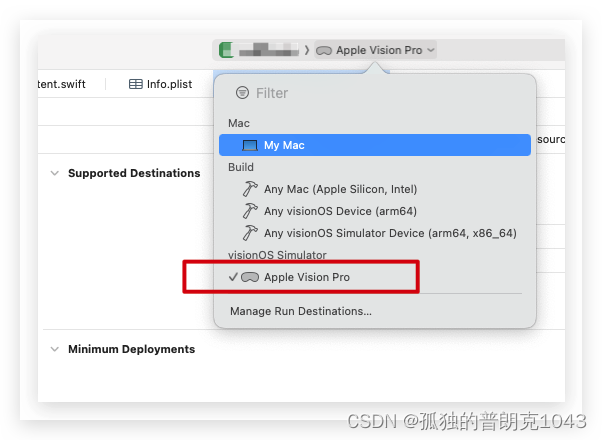
versionOS开发笔记 01,如何在现有项目中启用 versionOS ?
visionOS 开发笔记 01,如何在现有项目中启用 visionOS ?
在 Targets 中的 Supportted Destinations 中增加 Apple Vision 然后在项目的 Run Destination 中选择 Apple Vision Pro 就可以了
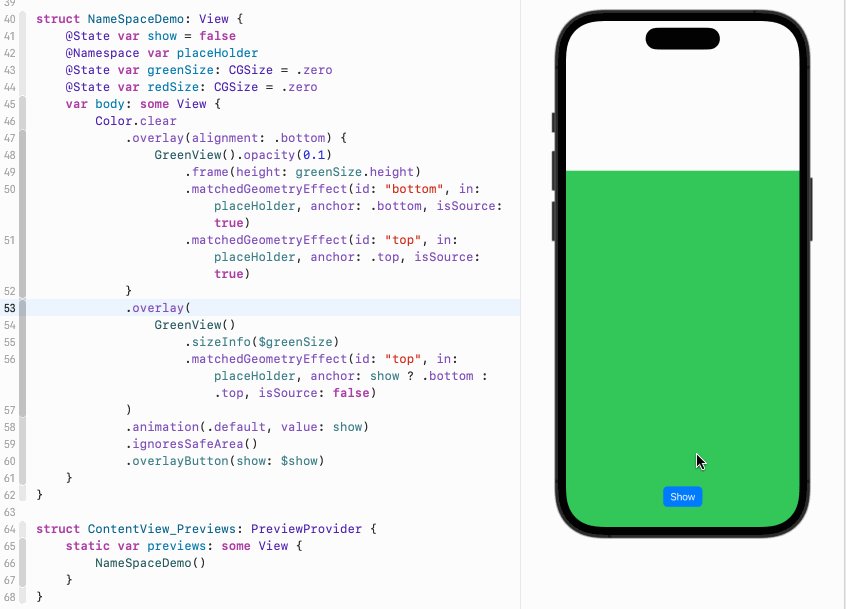
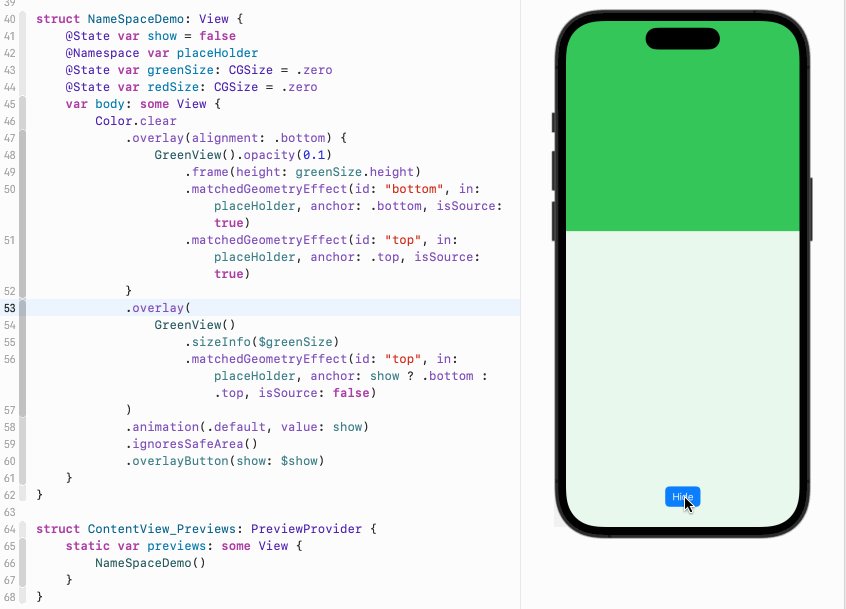
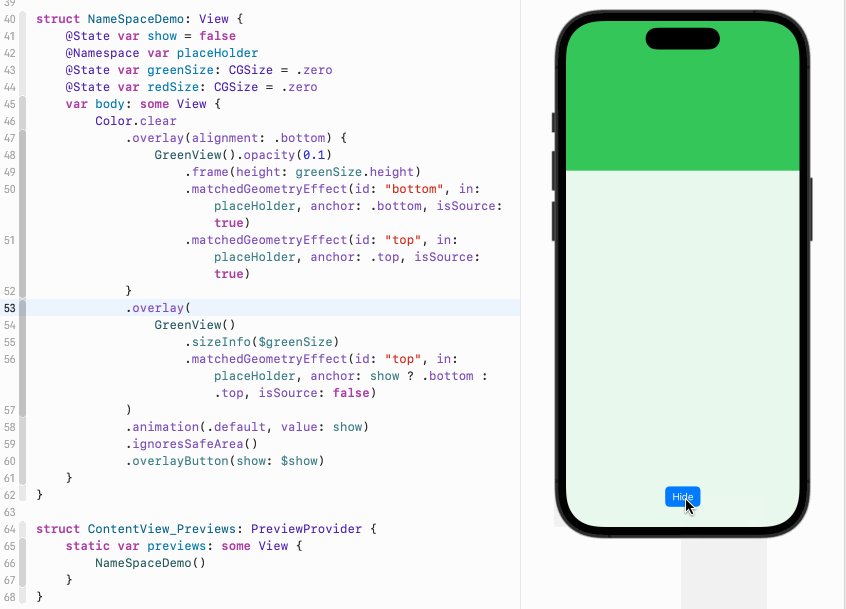
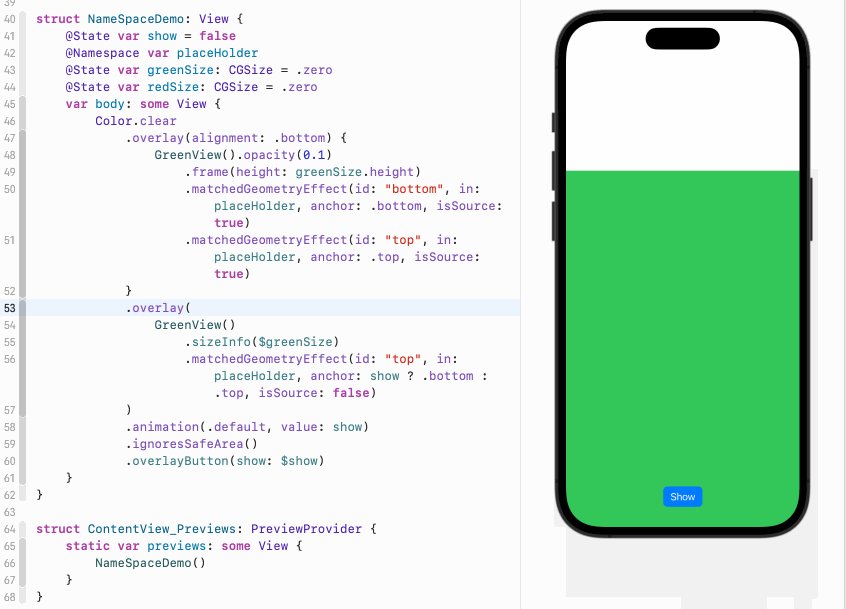
理解SwiftUI中的matchedGeometryEffect
matchedGeometryEffect
SwiftUI 2.0 引入了一个新的修饰符:matchedGeometryEffect 。使用matchedGeometryEffect可以为整个层次结构中的视图创建过渡动画。只需要将它附加到要进行动画处理的两个视图上,并给它们指定相同的标识符。有了 matchedGeometry…
如何使用 SwiftUI 中新地图框架 MapKit
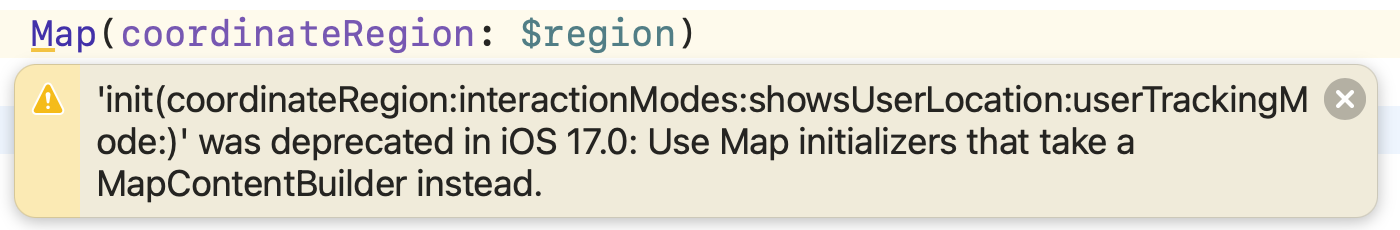
文章目录 前言MapKit 弃用项MapContentBuilder(iOS 17)地图交互地图样式地图控件地图相机位置总结 前言
了解 iOS 17 中的 MapKit 后,我们会发现 Apple 引入了更适合 SwiftUI 的 API。
MapKit 弃用项
一旦将你的 App 目标更新到 iOS 17&am…
visionOS空间计算实战开发教程Day 5 纹理和材质
在Day 4中我们使用了ImmersiveSpace并在其中添加了一个立方体,但对这个立方体我们只配置了长宽高,并没有做进一步的操作。
本文中我们会通过纹理和材质对这个立方体的六个面分别进行不同的绘制。首先我们将ImmersiveView分拆…
SwiftUI简单基础知识学习
以下是一个大致的学习计划,将SwiftUI的知识分成12个主题:
SwiftUI 简介和基础语法视图和布局状态和数据流按钮和用户输入列表和数据展示导航和页面传递动画和过渡效果手势和交互绘制和绘图多平台适配网络和数据请求实际项目实践和高级主题
每个主题可以…
Swift 另辟蹊径极速生成图片的缩略图
功能需求
在 App 开发中,创建图片缩略图是一种很常见的操作。但是超大图片如何快速且便捷的生成指定尺寸的缩略图呢? 如上图所示:我们极速生成缩略图比常规方式快了将近 27 倍之多!且生成代码没有用任何第三方库,完全是 原生实现。
在上面演示中包含几张数码相机原始…
ARKit增加一个盒子
ARKit增加一个盒子
体验一下ARKit的能力,在室内随便加点小球,然后在AR中显示出来。
效果如下图: 以下为操作流程。
新建项目
新建一个空项目,项目一定要选择 Augmented Reality App,能够省很多的事。 之后的 conte…
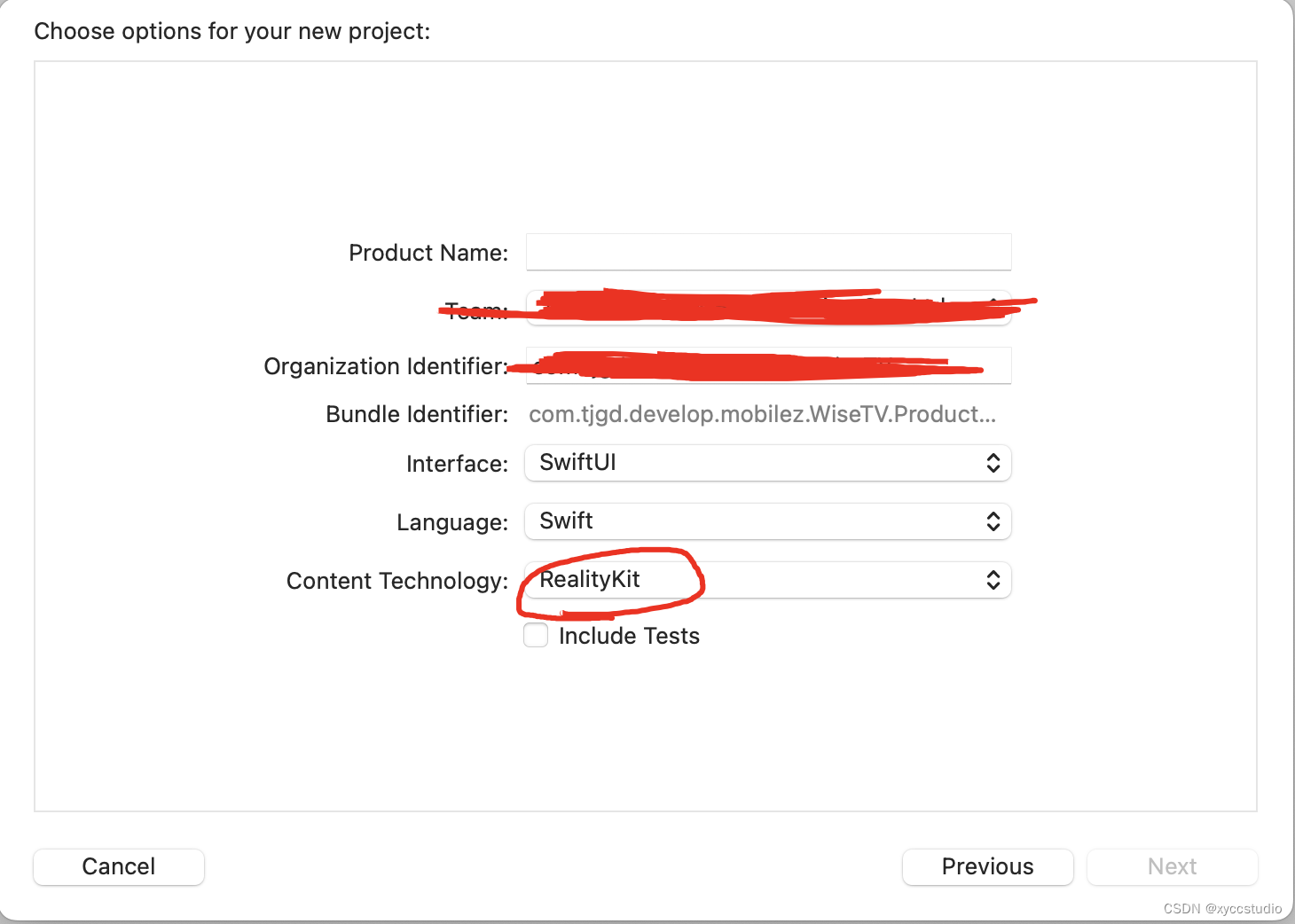
visionOS空间计算实战开发教程Day 1:环境安装和编写第一个程序
安装
截至目前visionOS还未在Xcode稳定版中开放,所以需要下载Xcode Beta版。比如我们可以下载Xcode 15.1 beta 2,注意Xcode 15要求系统的版本是macOS Ventura 13.5或更新,也就是说2017年的MacBook Pro基本可以勉强一战,基…
SwiftUI ArkUI 对比分析
下载链接🔗: https://download.csdn.net/download/gwh111/88670868
版本 1.0 (2023 年 4月) 更新说明: 4.7 修改问题和缺陷 4.13 新增缺陷讨论 4.14 新增引言和部分小结 4.17 高亮关键性代码,新增SwiftUI状态官方定义
目录
引言…
【SwiftUI模块】0060、SwiftUI基于Firebase搭建一个类似InstagramApp 2/7部分-搭建TabBar
SwiftUI模块系列 - 已更新60篇 SwiftUI项目 - 已更新5个项目 往期Demo源码下载 技术:SwiftUI、SwiftUI4.0、Instagram、Firebase 运行环境: SwiftUI4.0 Xcode14 MacOS12.6 iPhone Simulator iPhone 14 Pro Max SwiftUI基于Firebase搭建一个类似InstagramApp 2/7部分-搭建Tab…
如何在后台执行 SwiftData 操作
文章目录 前言Core Data 私有队列上下文SwiftData 并发支持使用 ModelActor合并上下文更改的问题通过标识符访问模型总结 前言
SwiftData 是一个用于处理数据操作的框架,特别是在 Swift 语言中进行并发操作。本文介绍了如何在后台执行 SwiftData 操作以及与 Core D…
SwiftUI之深入解析高级布局的实战教程
一、自定义动画
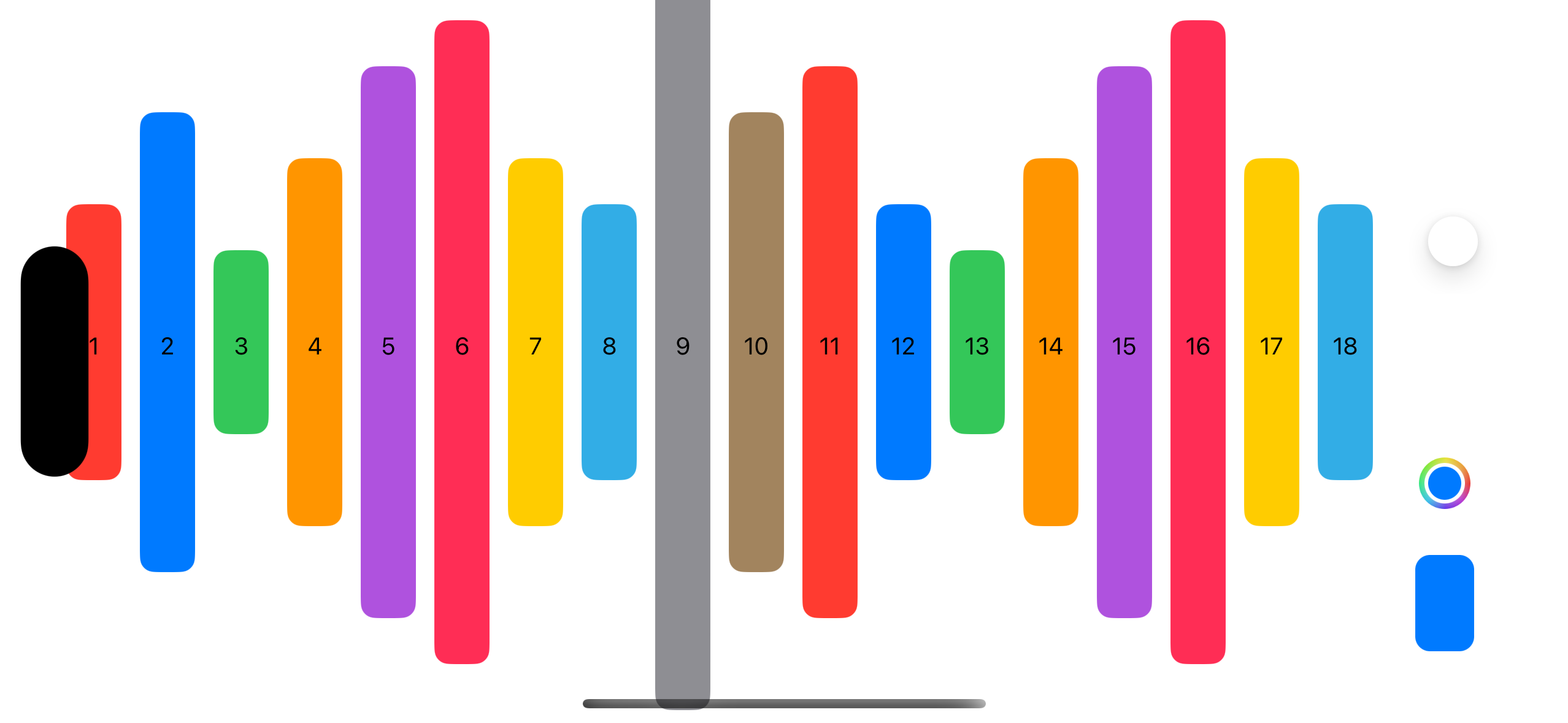
首先实现一个圆形布局的视图容器 WheelLayout: struct ContentView: View {let colors: [Color] [.yellow, .orange, .red, .pink, .purple, .blue, .cyan, .green]var body: some View {WheelLayout(radius: 130.0, rotation: .zero) {ForEach(0.…
[SwiftUI]TextEditor自动弹出关闭键盘以及不让键盘遮挡编辑区域
代码如下,就这样点击按钮弹出一个编辑页面。
import SwiftUIstruct MoonView: View {State private var sheetAddCard falsevar body: some View {VStack {Button {sheetAddCard true} label: {Label("弹窗", image: "")}}.sheet(isPresente…
鸿蒙系列-如何更好地使用 ArkUI 的 Image 组件?
如何使用好 ArkUI 的 Image 组件?
开发者经常需要在应用中显示一些图片,例如:按钮中的logo、网络图片、本地图片等。在应用中显示图片需要使用 Image 组件实现,Image支持多种图片格式,包括png、jpg、bmp、svg和gif&am…
iOS开发者是钻研SwiftUI还是尝试接触Flutter好呢?
首先,作为只做iOS的开发者,你最好的选择一定是苹果官方的SwiftUI。
易用性就不说了,苹果迭代了这么多年,终归是自家的主打产品。
论效率也是原生的控件最好,各种优点就不赘述了。
但是,考虑到跨平台是…
大师学SwiftUI第18章Part1 - 图片选择器和相机
如今,个人设备主要用于处理图片、视频和声音,苹果的设备也不例外。SwiftUI可以通过Image视图显示图片,但需要其它框架的支持来处理图片、在屏幕上展示视频或是播放声音。本章中我们将展示Apple所提供的这类工具。
图片选择器
Swift…
鸿蒙系列-ArkUI中的LazyForEach和SwiftUI中的ForEach有什么区别
OpenHarmony LazyForEach ArkUI 高性能 ForEach和LazyForEach区别 ForEach和LazyForEach差异 SwiftUI 提供了三种不同的机制来构建一棵树的动态部分,ForEach就是其中之一。
ArkUI是鸿蒙的核心UI布局框架,除了ForEach,它还提供了LazyForEach&…
ios(swiftui) 画中画
一、环境
要实现画中画 ios系统必须是 iOS14
本文开发环境
xcode14.2
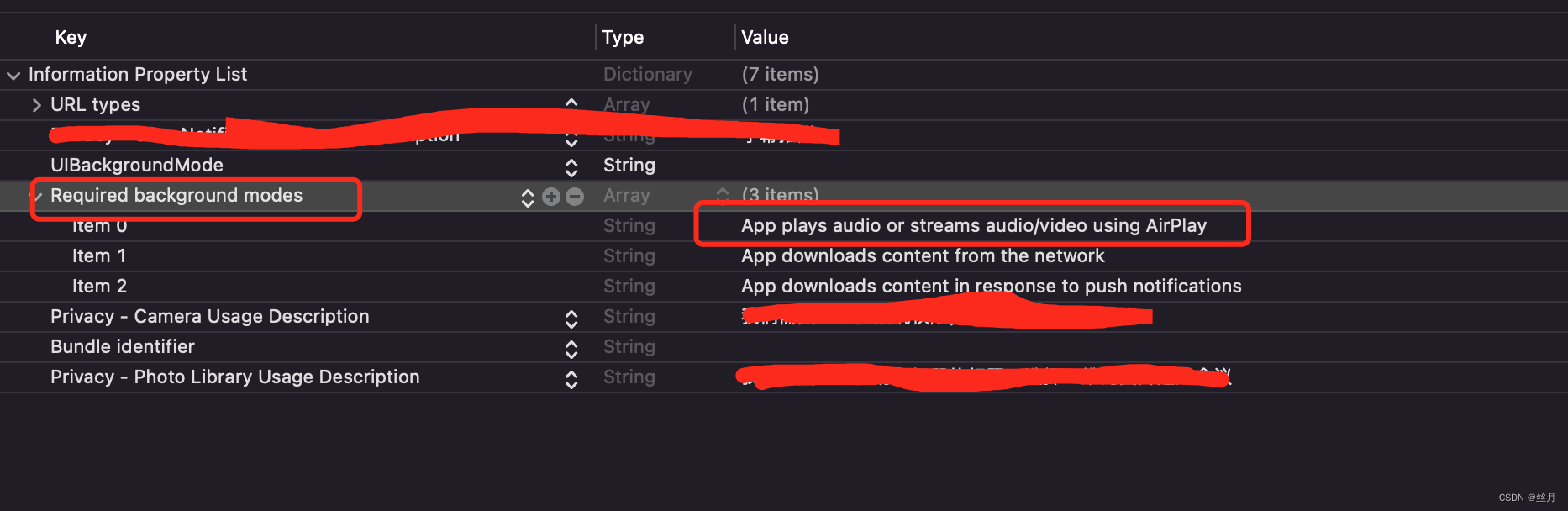
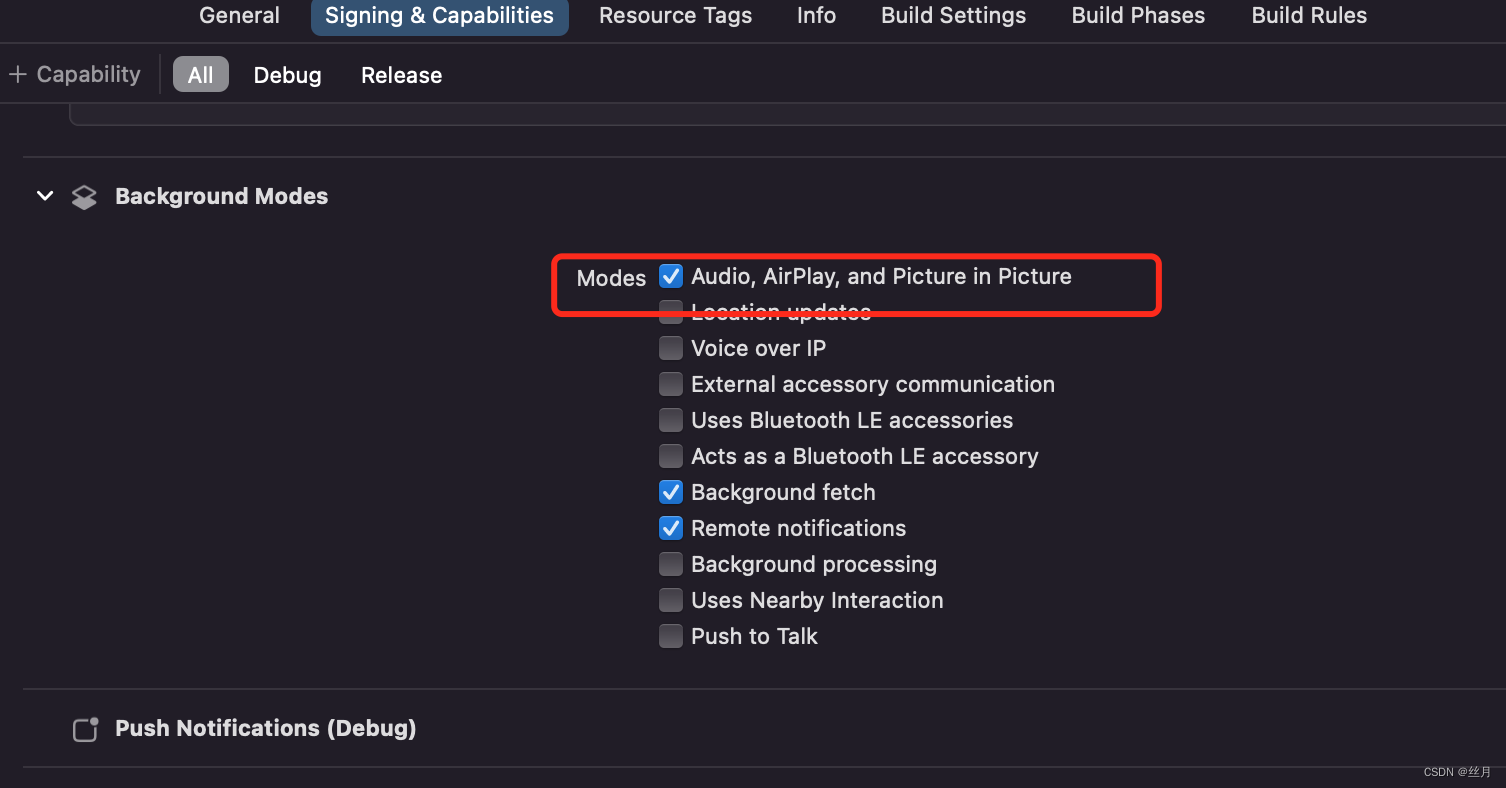
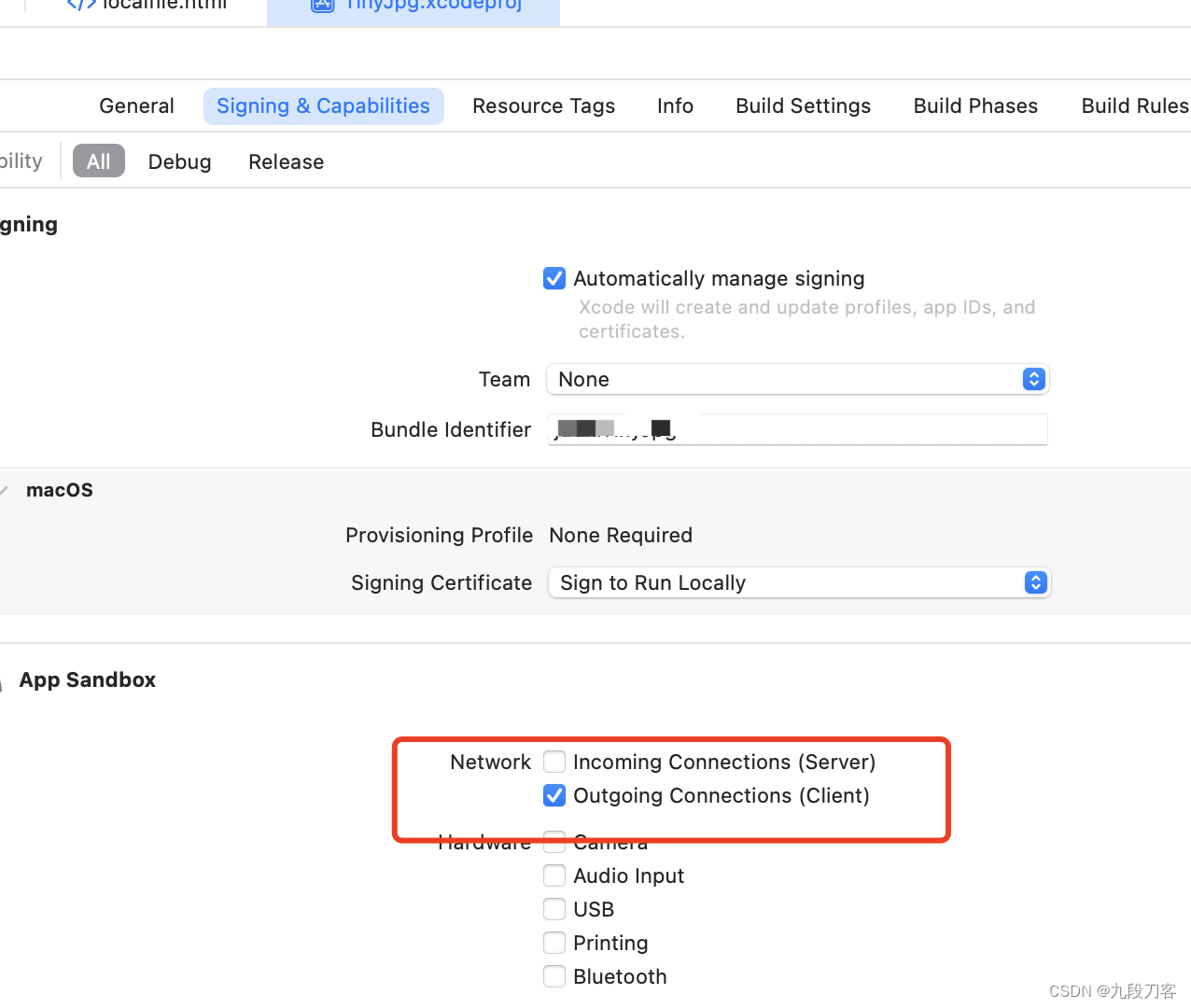
二、权限配置
在项目导航器中单击项目,然后单击Signing & Capabilities。单击 Capabilit搜索Background Modes,然后双击将其添加为功能。在新添加的Background Modes部分&a…
Xcode 14.3 和 iOS 16.4 为 SwiftUI 带来了哪些新功能?
0. 概览
今年年初,Apple 推出了最新的 Xcode 14.3 以及对应的 iOS 16.4 。
与此同时,它们对目前最新的 SwiftUI 4.0 也添加了一些新功能:
sheet 弹窗后部视图(Interact with a view Behind a sheet)可交互ÿ…
『番外篇五』SwiftUI 进阶之如何动态获取任意视图的 tag 和 id 值
概览
在某些场景下,我们需要用代码动态去探查 SwiftUI 视图的信息。比如任意视图的 id 或 tag 值: 如上图所示:我们通过动态探查技术在运行时将 SwiftUI 特定视图的 tag 和 id 值显示在了屏幕上。
这是如何做到的呢? 在本篇博文,您将学到如下内容: 概览1. “如意如意,…
SwiftUI 纯手工打造 100% 可定制的导航栏
功能需求
何曾几时,我们是否也厌倦了 SwiftUI 界面中刻板守旧的导航栏外观,而想要自己动手充分展示灵动炸裂的创造力呢? 如上图所示:我们在 SwiftUI 中通过纯手工打造了一款 100 在本篇博文中,您将学到以下内容 功能需求1. 导航栏基本结构2. 如何感知当前发生用户拖拽行为…
如何更好地使用 ArkUI 的 Image 组件?
如何使用好 ArkUI 的 Image 组件?
开发者经常需要在应用中显示一些图片,例如:按钮中的logo、网络图片、本地图片等。在应用中显示图片需要使用 Image 组件实现,Image支持多种图片格式,包括png、jpg、bmp、svg和gif&am…
SwiftUI 文本框TextField添加清除按钮
这里写自定义目录标题前言/背景实现参考前言/背景
使用SwiftUI框架,希望在文本框TextField控件中输入内容后显示一个清除按钮,可以清空内容,像这样:
UIKit 框架的 UITextField可以配置clearButtonMode,但是SwiftUI框架里的TextField没有这个ÿ…
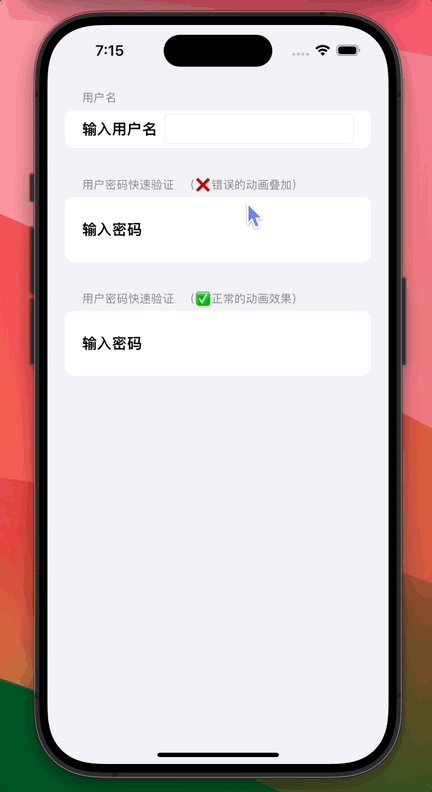
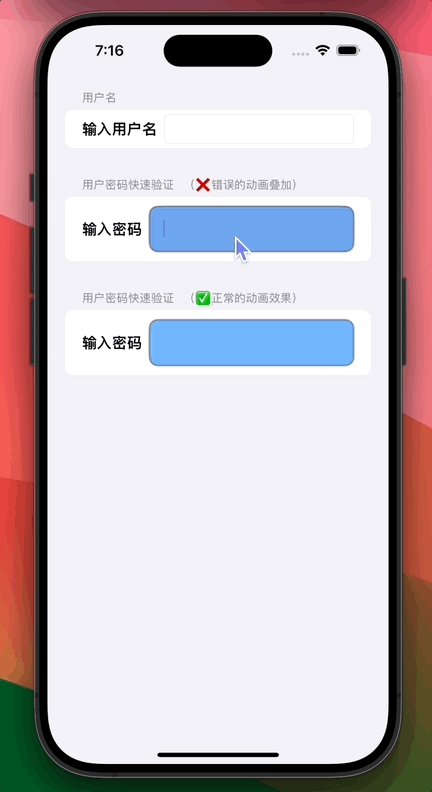
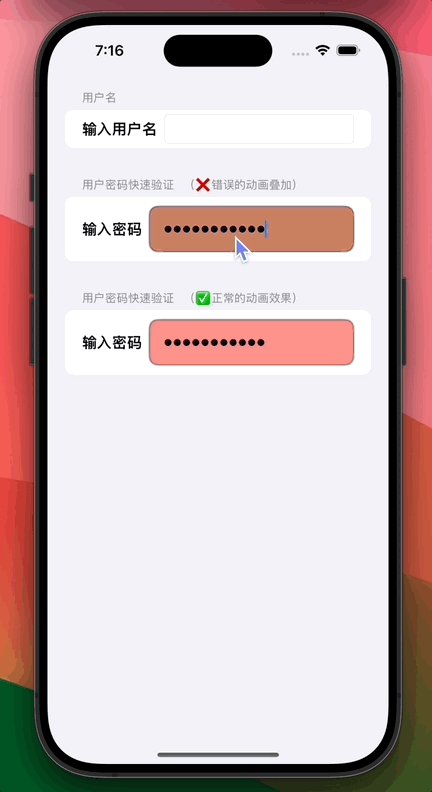
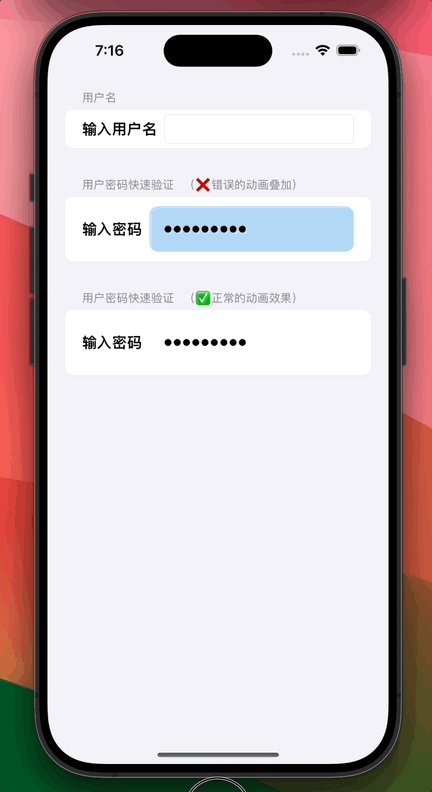
SwiftUI 如何动态开始和停止播放永久重复(repeatForever)动画
0. 功能需求
在 SwiftUI 丰富多彩的动画世界中,我们有时希望可以随意开始和停止永久循环(repeatForever)的动画,不过这时往往会产生错误的动画“叠加”效果。 从上图可以看到:虽然我们希望密码输入框背景只在用户输入密码时才发生闪烁,但顶部的密码输入框随着不断输入其…
SwiftUI 如何动态条件显示和隐藏 Toolbar 按钮且不做无谓刷新
功能需求
在 SwiftUI 中我们可以非常容易的定制导航栏 Toolbar 中按钮的显示,包括折叠、分组和按条件动态显示和隐藏等。 如上图所示,我们仅用寥寥几行代码就实现了 SwiftUI 导航栏 Toolbar 按钮的折叠、分组和按条件动态显示隐藏等功能。
在本篇博文中,您将学到以下内容:…
SwiftUI之深入解析如何使用新地图框架MapKit
一、前言
一旦将 App 目标更新到 iOS 17,Xcode 会将任何使用旧的 Map 初始化器的用法标记为已弃用: 会有警告提示:init coordinate region 已在 iOS 17 中弃用。请改用带有 MapContentBuilder 参数的地图初始化器。在 iOS 17 中,…
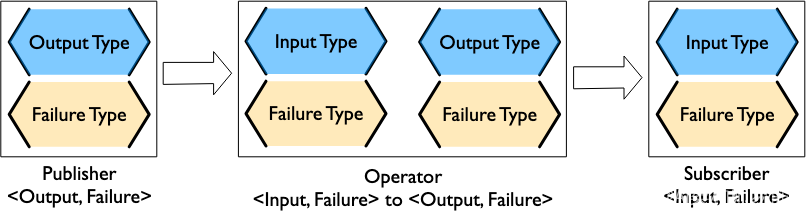
Swift Combine 从入门到精通一
1. Combine 简介
用 Apple 官方的话来说,Combine 是: a declarative Swift API for processing values over time. Combine 是 Apple 用来实现函数响应式编程的库, 类似于 RxSwift。 RxSwift 是 ReactiveX 对 Swift 语言的实现。 Combine 使用了许多可以…
Swift SwiftUI CoreData 过滤数据 2
预览 Code
import SwiftUI
import CoreDatastruct HomeSearchView: View {Environment(\.dismiss) var dismissState private var search_value ""FetchRequest(entity: Bill.entity(),sortDescriptors: [NSSortDescriptor(keyPath: \Bill.c_at, ascending: false)…
SwiftUI Swift iOS iPadOS 实现更改 App 图标
Xcode: 14.3.1 更改 App 图标
淘宝,支付宝,有道翻译有时候会随着运营活动去调整图标,比如 双 11。(这个很简单,替换一下 AppIcon 就可以了)Github App 提供了多套图标可以修改。(需要配置 &…
SwiftUI中 published 、observableObject、stateObject、EnvironmentObject的玩法
SwiftUI中 published 、observableObject、stateObject、EnvironmentObject的玩法
记录一下SwiftUI中 published 、observableObject、stateObject、EnvironmentObject的玩法
published
在 SwiftUI 中,Published 是一个属性包装器(property wrapper&a…
SwiftUI 中无法对添加模糊(blur)效果视图截图的初步解决
概览
在 万物皆可截图:SwiftUI 中任意视图(包括List和ScrollView)截图的通用实现 这篇博文里,我们讨论了在 SwiftUI 中对任意视图截图的一般方法。
不过,经码友反应这些方法对添加模糊(blur)效果的视图好像不太灵了。这里,就让我们看看一些可能的应变(Workaround)之…
SwiftUI 设计和调试复杂界面的基本技巧示例
功能需求
对于比较复杂的 SwiftUI 界面,我们需要在充分了解 SwiftUI 各个视图基本特性的同时,合理利用 Xcode 强大的预览(Preview)机制,实时且全面的测试所有场景下的显示情况。 如上图所示:我们在 App 支持的每种语言环境中都对界面进行了全面的测试,并解决了 Cell 里…
SwiftUI动画之几何匹配
SwiftUI动画之几何匹配
记录一下 日常开发中经常使用到的滑块功能 如何同工几何匹配快速制作点击动画
import SwiftUIstruct MatchedGeometryEffestExamle: View {let categories ["Home", "Popular", "Saved"]State var selecedTitle "…
swiftui macOS实现加载本地html文件
import SwiftUI
import WebKitstruct ContentView: View {var body: some View {VStack {Text("测试")HTMLView(htmlFileName: "localfile") // 假设你的本地 HTML 文件名为 index.html.frame(minWidth: 100, minHeight: 100) // 设置 HTMLView 的最小尺寸…
【IOS开发】SwiftUI中的反斜杠\含义以及用法
1.Environment(\.colorScheme)中的\是什么意思?
在 SwiftUI 中,使用 \(反斜杠)可以访问环境中的键路径(key path),这样你就可以获取环境变量的值。键路径是一种表示环境中特定值的路径。
例如…
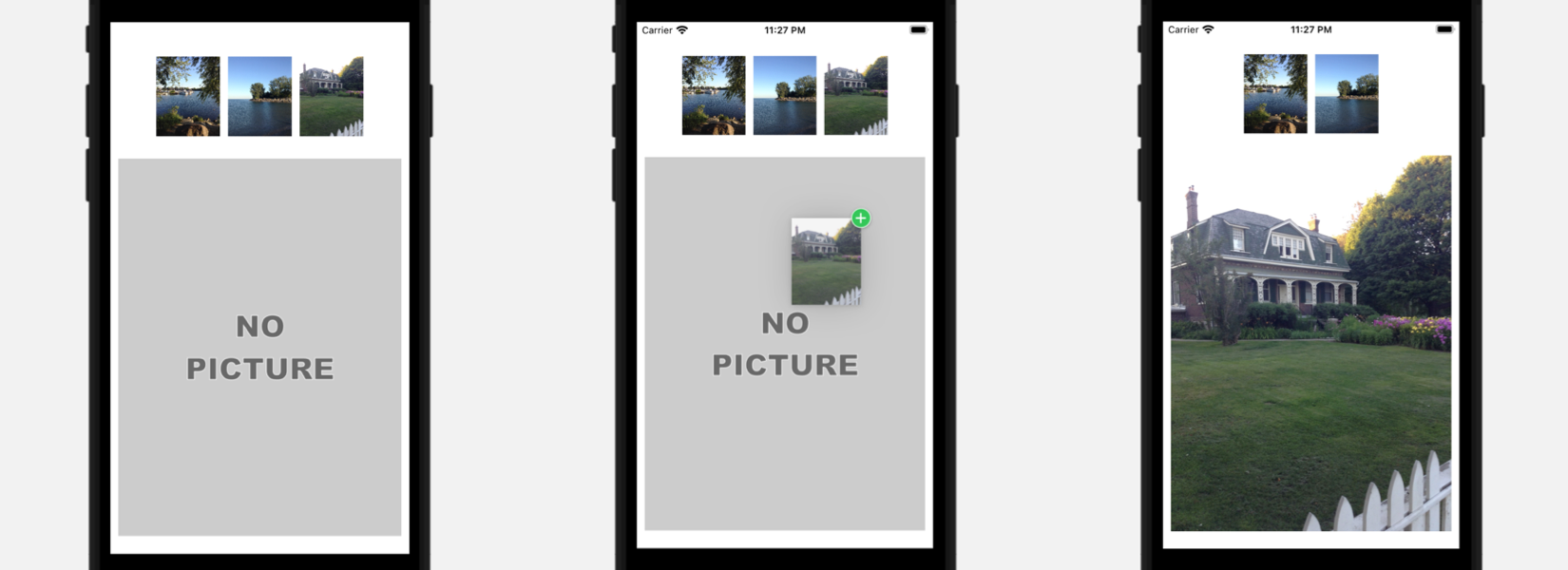
SwiftUI Swift 选择图片 添加图片
1. 添加记帐时添加图片功能
2. Show me the code
//
// TestPhotoPicker.swift
// pandabill
//
// Created by 朱洪苇 on 2024/3/30.
//import SwiftUI
import PhotosUI
import Foundationstruct TestPhotoPicker: View {State private var selectedItem: PhotosPickerIt…
iOS开发之Swift标识符
iOS开发之Swift标识符
在iOS开发中,使用Swift语言时,标识符是用来命名变量、常量、函数、类、结构体、枚举等程序实体的; 这些标识符使得Swift代码更加清晰、易于理解和维护。
一、变量与常量:var、let
var代表variable&#…
swiftUI 子视图修改父视图的属性
swiftUI 子视图修改父视图的属性
swiftUI中的子视图可以通过 Binging 关键字去修改父视图的值,具体怎么去使用直接上代码: import SwiftUIstruct BindingBootCamp: View {State var bgColor: Color .yellowState var title "background title&qu…
swiftUI中的可变属性和封装
swiftUI的可变属性
关于swift中的属性,声明常量使用let , 声明变量使用var 如果需要在swiftUI中更改视图变化那么就需要在 var前面加上state 。 通过挂载到state列表 ,从而让xcode找到对应的改变的值
例子: import SwiftUIstruc…
iOS开发之SwiftUI
iOS开发之SwiftUI
在iOS开发中SwiftUI与Objective-C和Swift不同,它采用了声明式语法,相对而言SwiftUI声明式语法简化了界面开发过程,减少了代码量。 由于SwiftUI是Apple推出的界面开发框架,从iOS13开始引入,Apple使用…
SwiftUI之ColorScheme-LightAndDark
在SwiftUI中,ColorScheme是一种用于定义应用程序的颜色方案的枚举类型。颜色方案可以是浅色(light)或深色(dark),其中浅色方案适用于明亮的环境,深色方案适用于暗色环境。
可以通过在视图中使用…
SwiftUI之CoreData详解(一)
coreData 是一种数据持久化的方案,是对SQLite的一种封装。一说到这种桌面化的数据库,我就无比的怀念Foxbase|Foxpro, 多好的数据库产品,被微软扼杀了,相当年教大学生妹子们国家二级数据库时都是手把手教的,呃~~~&#…
SwiftUI 导航设置
文章目录 一、导航跳转二、导航设置三、Present跳转(模态跳转)四、返回页面 一、导航跳转
页面A
import SwiftUIstruct NavJumpAView: View {State var isNavPush falsevar body: some View {NavigationView {VStack {NavigationLink(isActive: $isNa…
SwiftUI中的属性包装器:深入解析与实践应用
SwiftUI框架在现代iOS开发中扮演着重要角色,其强大的功能和简洁的语法让开发更加高效。本文旨在深入探讨SwiftUI中的属性包装器(Property Wrappers),它们是SwiftUI的核心特性之一,为数据管理和界面更新提供了极大的便利…
SwiftUI 中如何实现文件导入和导出
文章目录 前言导入导出文件移动总结 前言
之前谈论了在 SwiftUI 中选择照片和视频的问题。今天我们将学习如何在 SwiftUI 视图中导入和导出文件。通过使用新的 fileImporter 和 fileExporter 视图修饰符,可以很方便实现这个功能。
导入
SwiftUI 框架提供了 fileI…
SwiftUI的context Menu
SwiftUI的 context Menu
现在来演示一下如何使用 SwiftUI 的 Context Menu 。 代码:
import SwiftUIstruct ContextMenuBootCamp: View {State var bgColor: Color .purplevar body: some View {VStack(alignment: .leading, spacing: 10.0) {Image(systemName: …
SwiftUI 支持拖放功能的集合视图(Grid)如何捕获手指按下并抬起这一操作
功能需求
假设我们开发了一款 SwiftUI 应用,其中用户可以通过拖放 Grid 中的 Cell 来完成一些操作。现在,我们希望用户在某个 Cell 被按下并随后抬起手指时得到通知,这能够实现吗? 如上图所示,我们准确地捕获到了手指在 Grid 的 Cell 上按下再抬起这一操作!那么它是如何…
ios小组件报错:Please adopt containerBackground API
iOS 17 小组件报错:Please adopt containerBackground API
使用下面的方法解决了: 代码:
extension View {func widgetBackground(_ backgroundView: some View) -> some View {if #available(iOSApplicationExtension 17.0, *) {return containerBackground(for: .wi…
SwiftUI Swift CoreData 计算某实体某属性总和
有一个名为 Item 的实体,它有一个名为 amount 的 Double 属性,向你的 View 添加一个计算属性: Code:
struct ContentView: View {Environment(\.managedObjectContext) private var viewContextFetchRequest(sortDescriptors: [NSSortDescri…
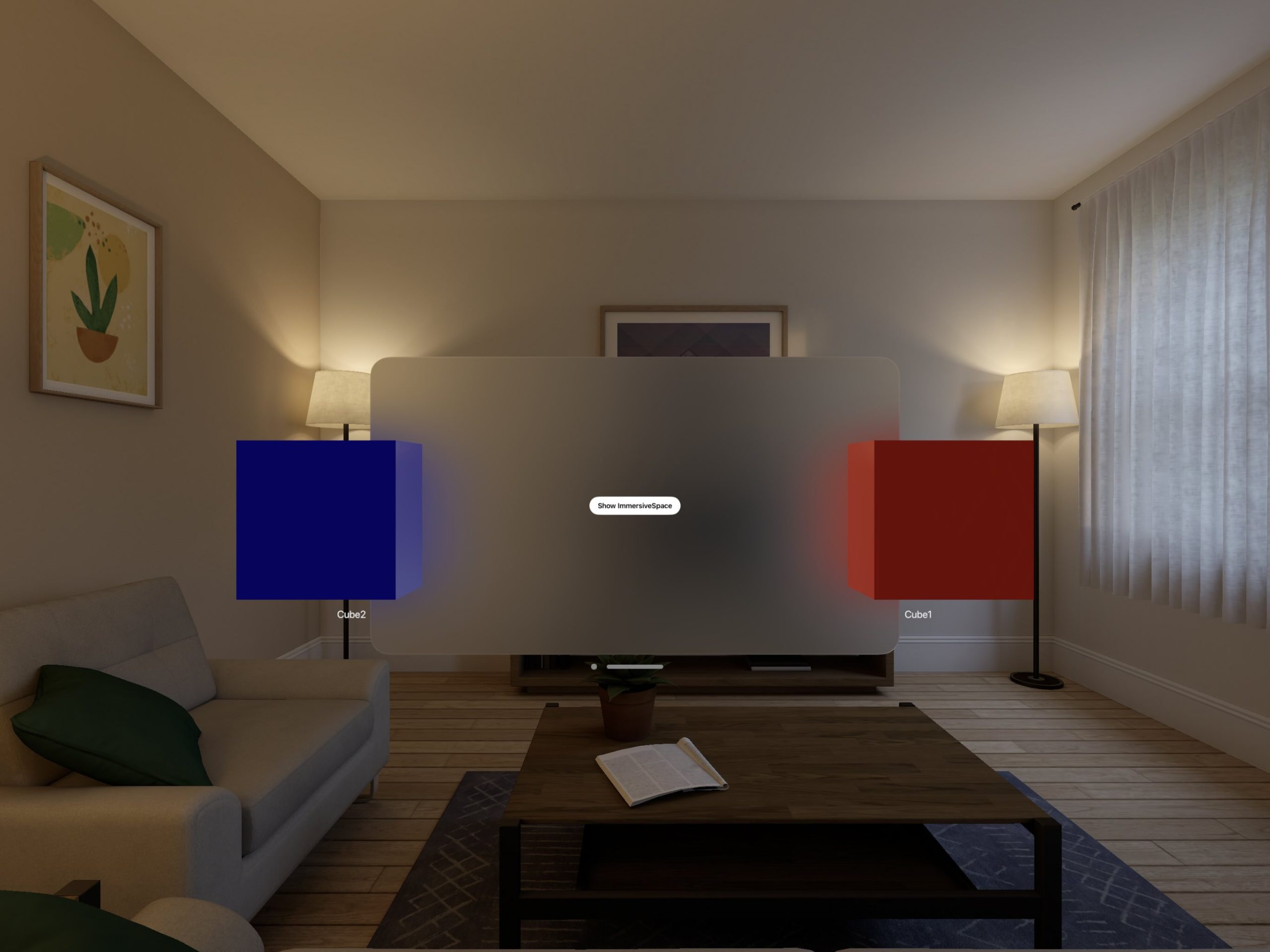
visionOS空间计算实战开发教程Day 4 初识ImmersiveSpace
细心的读者会发现在在Day1和Day2的示例中我们使用的都是WindowGroup。
main
struct visionOSDemoApp: App {var body: some Scene {WindowGroup {ContentView()}}
}
本节我们来认识在visionOS开发中会经常用到的另一个概念ImmersiveSpace…
SwiftUI 代码调试之都是“变心”惹的祸
0. 概览
这是一段非常简单的 SwiftUI 代码,我们将 Item 数组传递到子视图并在子视图中对其进行修改,修改的结果会立即在主视图中反映出来。 不幸的是,当我们修改 Item 名称时却发现不能连续输入:每次敲一个字符键盘都会立即收起并…
visionOS空间计算实战开发教程Day 8 附属视图和动画
本节我们开始初探在visionOS中添加动画效果,我们的入口文件和ContentView和Day 6中并没有什么区别,所以重点来看ViewModel和ImmersiveView。
首先是ViewModel.swift文件:
import SwiftUI
im…
大师学SwiftUI第6章 - 声明式用户界面 Part 1
状态
在上一章,我们介绍了SwiftUI的主要特性,声明式语法。借助SwiftUI,我们可以按希望在屏幕上显示的方式声明视图,余下交由系统来创建所需的代码。但声明式语法不只用于组织视图,还可在应用状态发生变化时更新视图。…
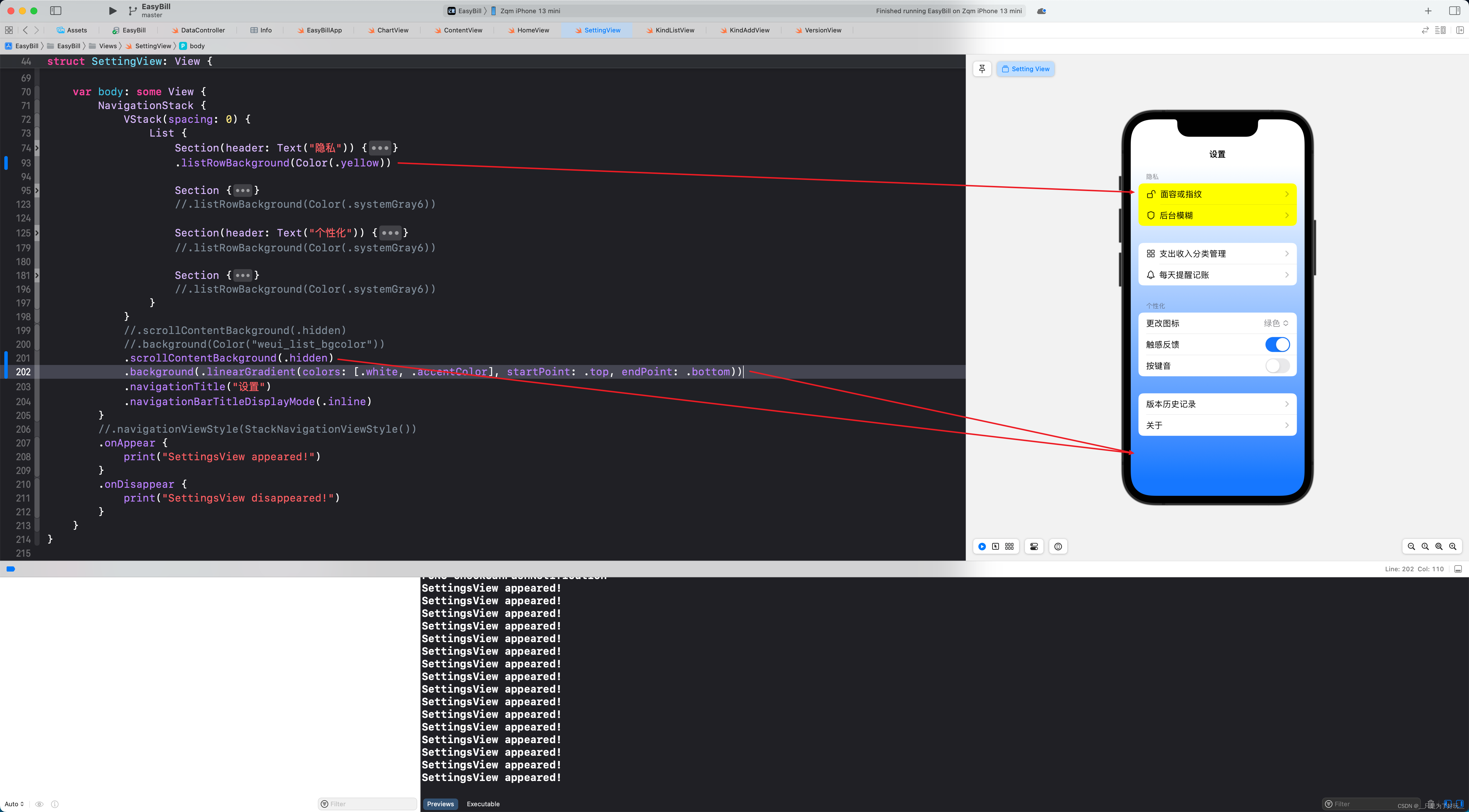
Swift SwiftUI 修改 List 背景颜色
Preview: Code:
.listRowBackground(Color(.yellow)).scrollContentBackground(.hidden)
.background(.linearGradient(colors: [.white, .accentColor], startPoint: .top, endPoint: .bottom))喜欢或对你有帮助,点个赞吧,自己先点个嘿嘿。
有错误或者…
iOS(swiftui)——网络连接(Moya)
Moya 是一个流行的 Swift 网络抽象层,被用于简化 iOS 应用程序中的网络请求。使用 Moya,可以定义网络请求的方式,增加类型安全性,因为所有的网络请求都是经过 Swift 类型系统检查的,并且 Moya 提供了一种很好的方式来将…
「Swift」取消UITableView起始位置在状态栏下方开始
前言:在写页面UI时发现,当隐藏了NavigationBar时,即使UITableView是从(0,0)进行布局,也会一直在手机状态栏下方进行展示布局,而我的想法是希望UITableView可以从状态栏处就进行展示布局
当前页面展示: 问题…
SwiftUI 更自然地向自定义视图传递参数的“另类”方式
概览
在 SwiftUI 中,正是自定义视图让我们的 App 变得与众不同!然而,除了传统的视图接口定义方式以外,我们其实还可以有更“银杏化”的选择。 如上图所示:对于 SubView 子视图所需的参数我们一开始并没有操之过急&…
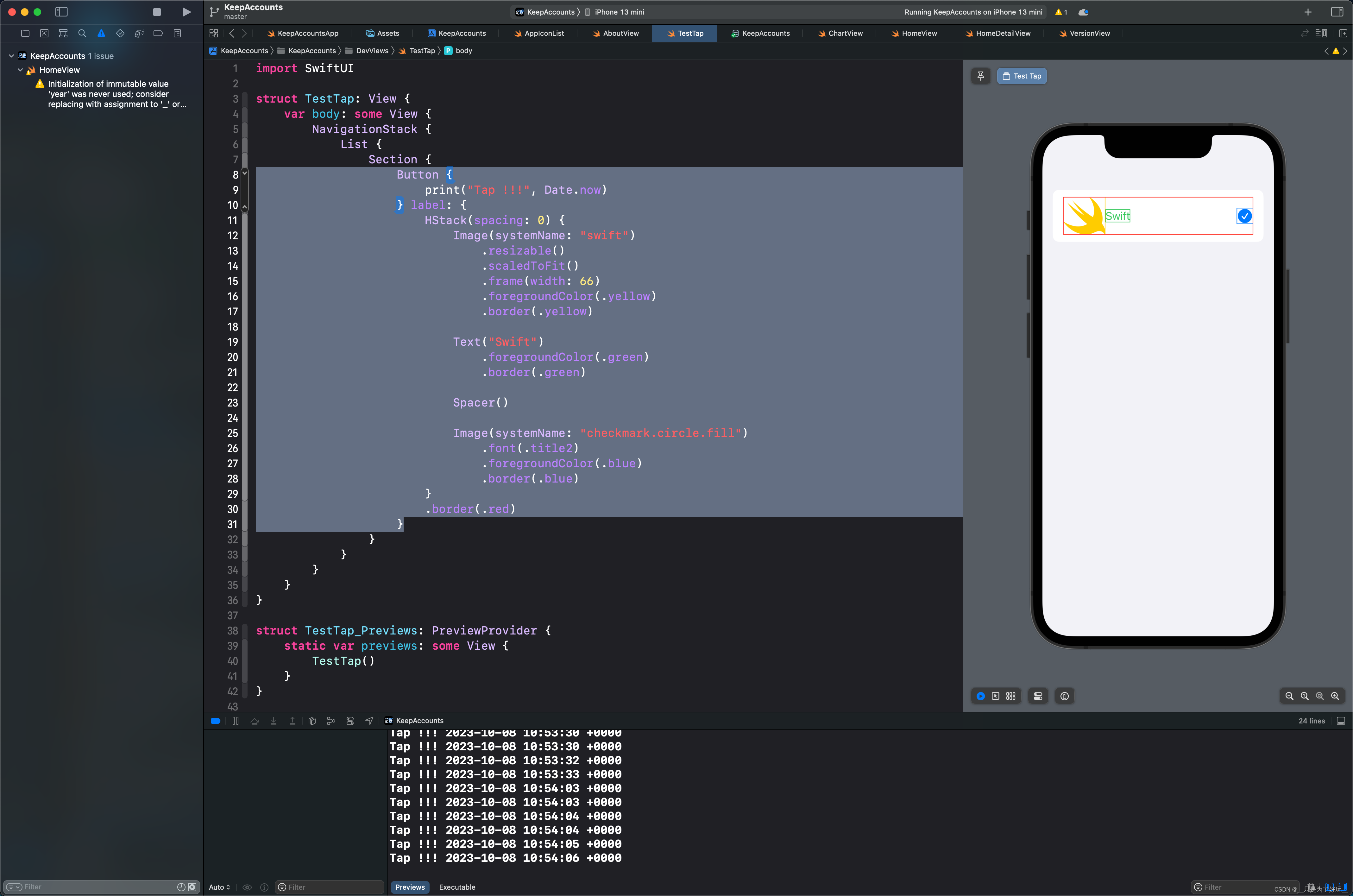
SwiftUI Spacer() onTapGesture 无法触发
问题:点击这个黑色区域不会 print,黑色区域看上去刚好是 Spacer() 占据的区域 解决办法:不使用 onTapGesture,用 Button 包裹一下 Code:
import SwiftUIstruct TestTap: View {var body: some View {NavigationStack {List {Sect…
Swift SwiftUI 隐藏键盘
如果仅支持 iOS 15 及更高版本,则可以通过聚焦和取消聚焦来激活和关闭文本字段的键盘。 在最简单的形式中,这是使用 FocusState 属性包装器和 focusable() 修饰符完成的-第一个存储一个布尔值,用于跟踪第二个当前是否被聚焦。 Code
struct C…
大师学SwiftUI第18章Part2 - 存储图片和自定义相机
存储图片
在前面的示例中,我们在屏幕上展示了图片,但也可以将其存储到文件或数据库中。另外有时使用相机将照片存储到设备的相册薄里会很有用,这样可供其它应用访问。UIKit框架提供了如下两个保存图片和视频的函数。
UIImageWriteToSavedPh…
【公益项目】你一定要来看看!高中生使用swiftUI调用苹果OCR API,离线扫描图书文字并朗读,帮助视障人士阅读纸质书籍IOS软件
《 ReadingEyes阅目 》是身为高中生和前OIer的我,在暑期构思并学习,利用闲暇时间编写的项目,效果视频已上传至BILIBILI,点此查看
该软件是利用苹果OCR API来实现扫描图书文字并朗读,旨在帮助视障人士阅读纸质书籍的IO…
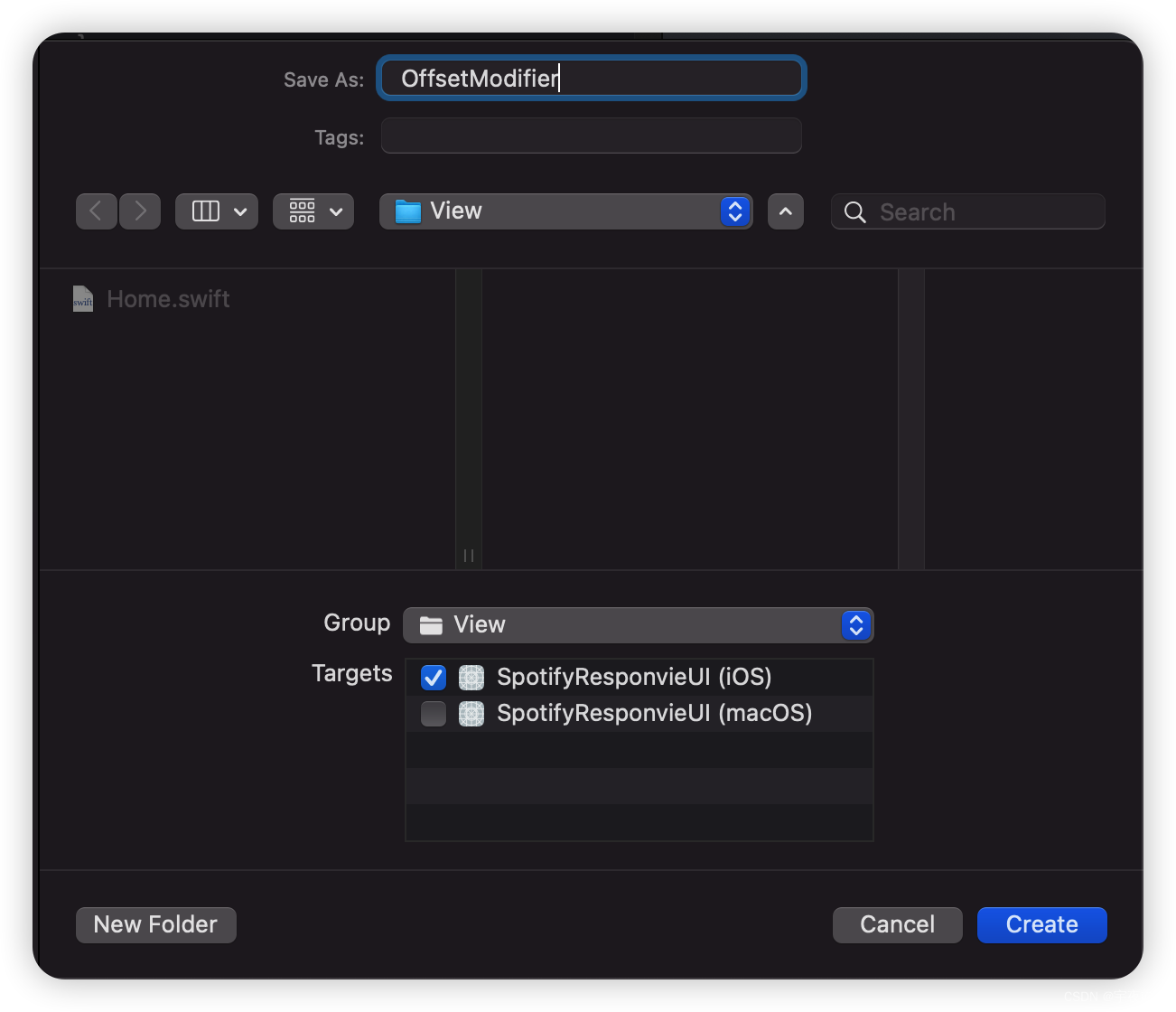
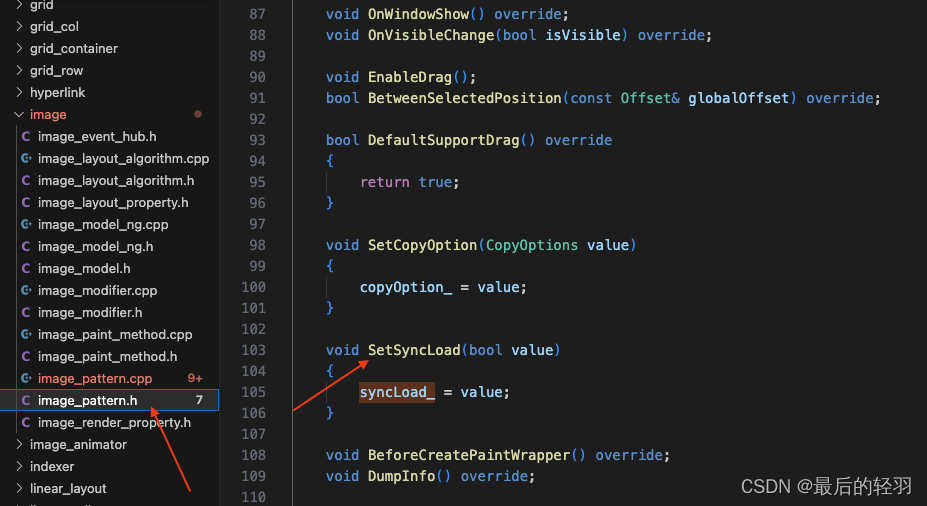
[SwiftUI]工程最低适配iOS13
问题:
新建工程,选择最低支持iOS13报错:
main() is only available in iOS 14.0 or newer
Scene is only available in iOS 14.0 or newer
WindowGroup is only available in iOS 14.0 or newer 解决:
注释掉上面代码&#x…
Swift如何使用Vision来识别获取图片中的文字(OCR),通过SwiftUI视图和终端命令行,以及一系列注意事项
在过去的一年里,我发现苹果系统中的“文字搜图片”功能非常好用,这个功能不光 iPhone/iPad,Mac 也有,找一些图片真的很好用。但是遇到了一个问题:这个功能需要一段时间才能找到新的图片,而且没法手动刷新&a…
SwiftUI 如何保证 Text 中字符数量相等的字符串显示宽度一定相同?
0. 问题现象
在 SwiftUI 中我们往往需要将内容相似的字符串展列出来给用户比较,这些字符串内容各有不同但字符数量始终是相等的,我们希望它们的显示宽度始终保持一致: 如上图所示:即使是等宽字符组成的字符串在字符数量相等时它们的显示宽度仍然可能不一致。但演示中最底部…
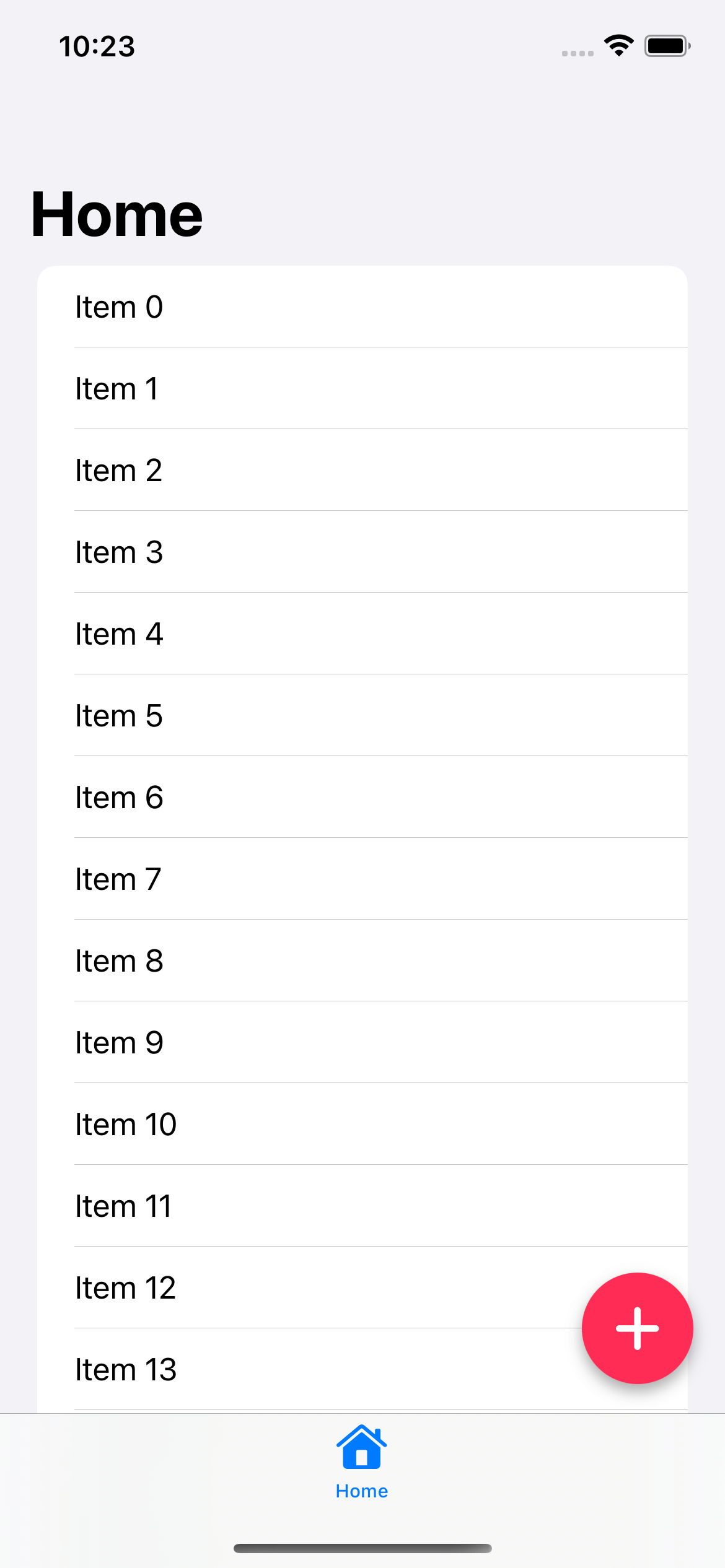
如何在 SwiftUI 中创建悬浮操作按钮
文章目录 前言创建悬浮操作按钮悬浮按钮出现在屏幕的最前方悬浮按钮位于屏幕的右下角使悬浮按钮呈现圆形添加阴影总结 前言
悬浮操作按钮(Floating Action Button, FAB)是一种在 Android 和 Material Design 中使用的 UI 元素。它用于触发特定屏幕的主要…
SwiftUI 打造酷炫流光边框 + 微光滑动闪烁的 3D 透视滚动卡片墙
功能需求
有时候我们希望自己的 App 能向用户展示与众不同、富有创造力的酷炫视觉效果: 如上图所示,我们制作了一款流光边框 + 微光滑动闪烁的 3D 透视卡片滚动效果。这是怎么做到的呢? 在本篇博文中,您将学到以下内容 功能需求1. 3D 透视滚动2. 灵动边框流光效果3. 背景…
SwiftUI 框架有哪些主要优势
SwiftUI是苹果公司在2019年推出的一种用于构建用户界面的框架,它使用Swift语言编写,并且与iOS、iPadOS、macOS、watchOS和tvOS等平台兼容。下面简单的看下有哪些主要的优势。
声明式的界面描述
使用声明式编程风格,通过简洁的代码描述用户界…
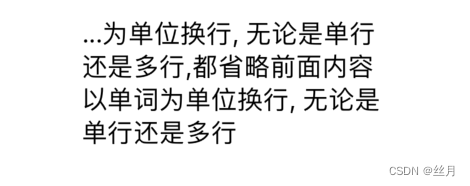
swift ——多行文字前面内容省略
首先来说一说ios中的 lineBreakModelineBreakMode : 设置文字过长时的显示截断样式
可选值如下
byWordWrapping : 以单词为单位换行,以单词为单位截断。byCharWrapping :以字符为单位换行,以字符为单位截断。byClipping &#x…
SwiftUI适配iOS16导航控制器引起的闪退
当时iPhone14系列手机升级到iOS16.5.1系统以后,当用户登录后再次退出登录闪退货登录后退出登录闪退。 由于SwiftUI提倡用struct代替类,导致悲剧产生,闪退时无法打印是那个结构体(class类实现时会打印类名),…
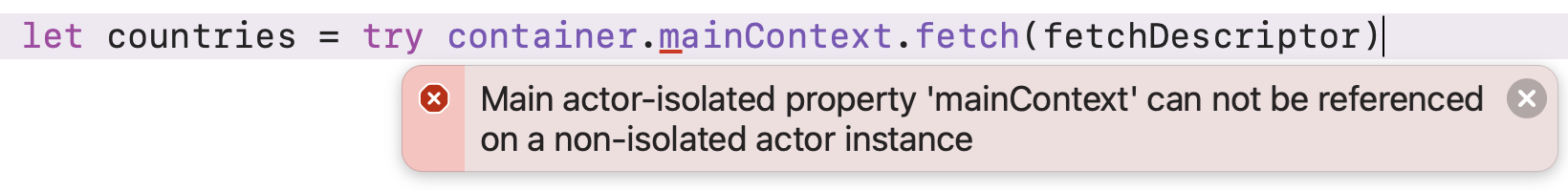
SwiftUI async/await 并发代码提示 Non-sendable type cannot cross actor boundary 警告的解决
问题现象
从 Swift 5.5 开始, 为我们引入了新的 async/await 并发模型,使用它我们可以用更简洁的代码来实现复杂的并发功能。
async/await 并发模型同时也对大部分系统框架中的类型做了扩展,让它们在并发上重新“焕发青春”。
不过,我们在用新并发模型撸码的过程中,有…
SwiftUI 将一个 ScrollView 中的 content 转为 image
将一个 ScrollView 中的 content 转为 image
在 iOS 16 / macOS 13 之前,将任何一个 View 转为 image 需要借助 NSHostingController 或 UIHostingController 编写相关代码实现,而随着 Apple 在 iOS 16.0 / macOS 13 后发布了新的 API — ImageRenderer…
『第十一章』数据持久化:CoreData 与 CloudKit
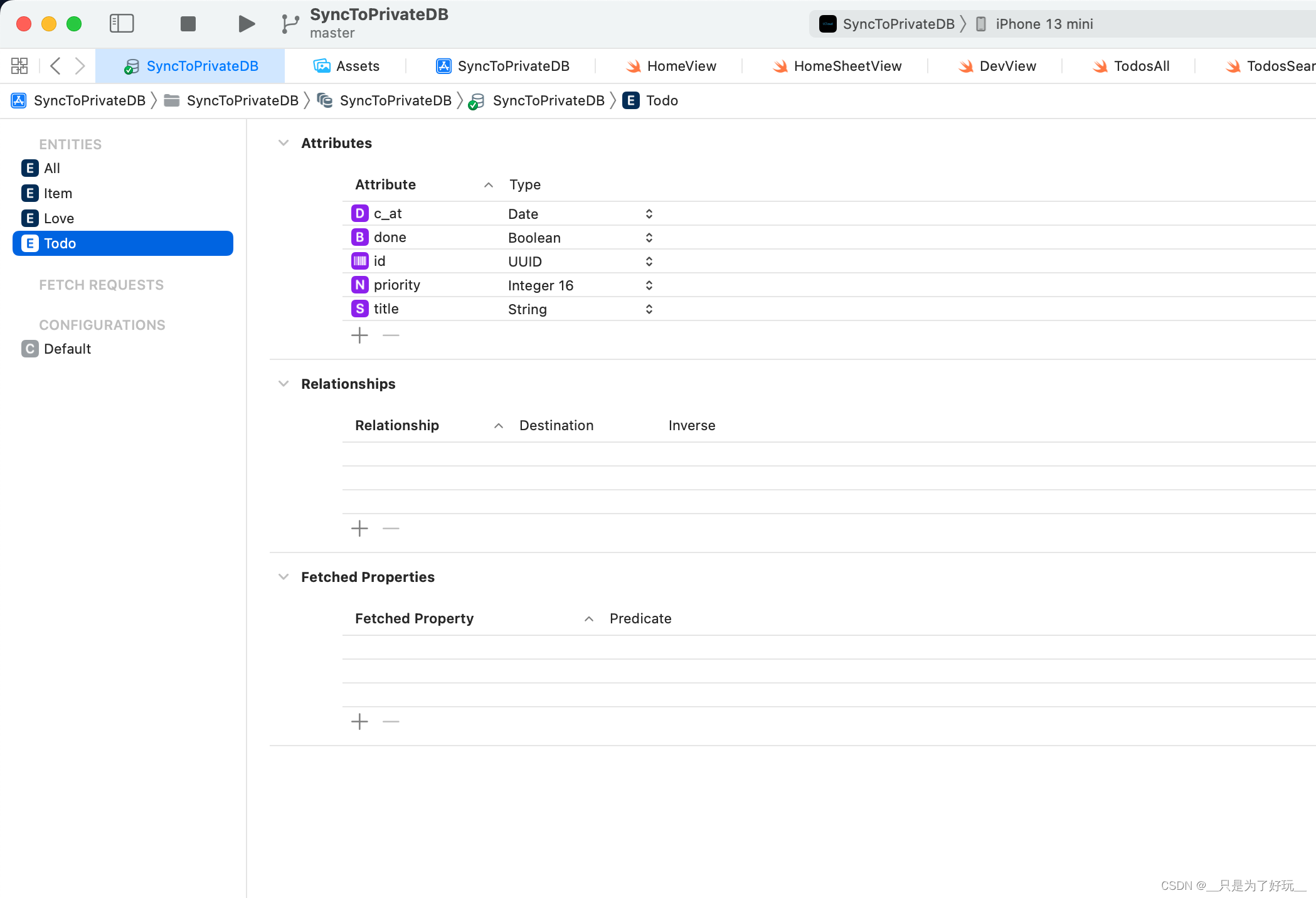
在本篇博文中,您将学到如下内容: 1. 苹果“元老”数据库 CoreData 简介2. CoreData 组成要素3. NSPersistentContainer 对象4. 将 CoreData 集成到项目中5. CoreData 基本操作:增删改查(CRUD)5.1 新建5.2 删除5.3 查询和更新6. CoreData 与 SwiftUI7. 用泛型精简瓶颈代码8. …
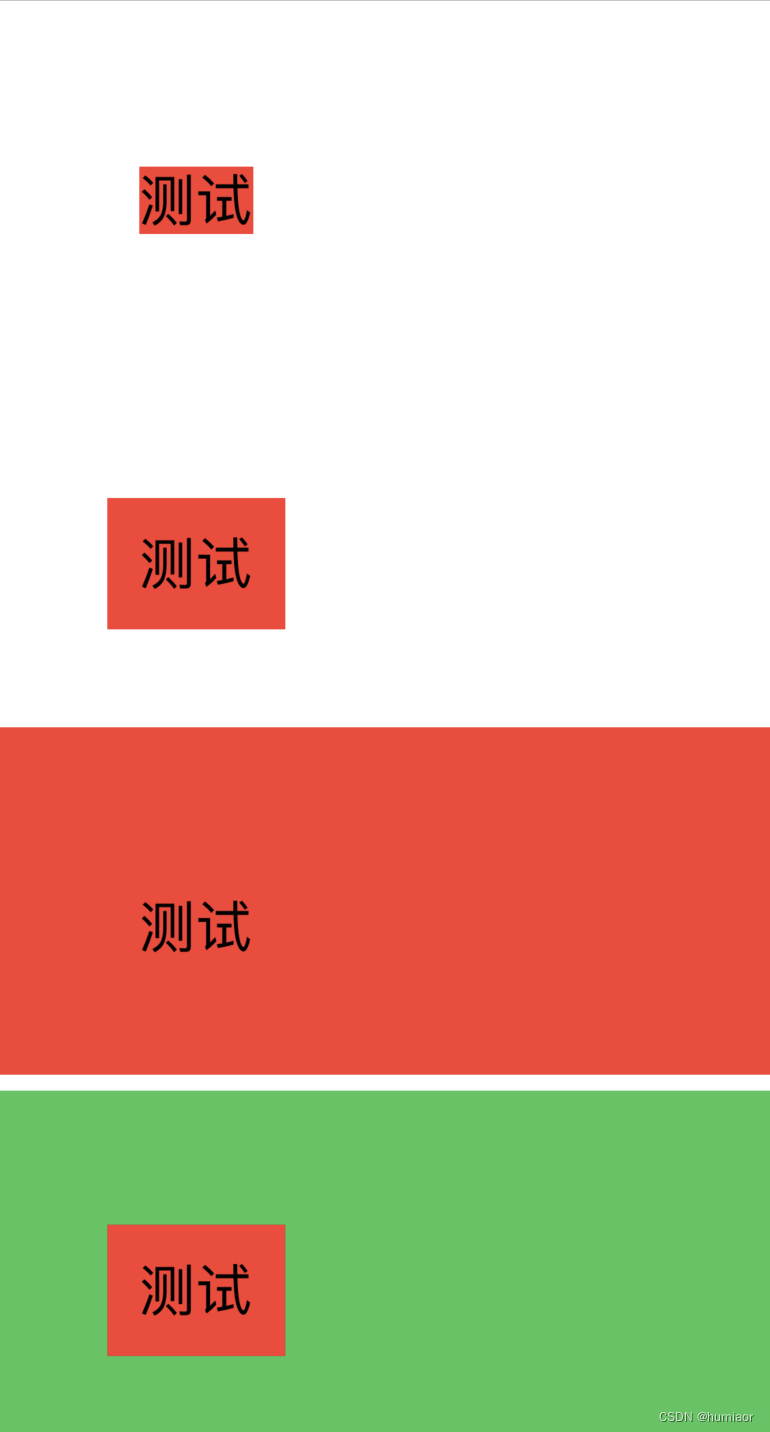
Swift:.ignoresSafeArea():自由布局的全方位掌握
ignoresSafeArea(_ regions : edges:)修饰符的说明 SwiftUI布局系统会调整视图的尺寸和位置,以避免特定的安全区域。这就确保了系统内容(比如软件键盘)或设备边缘不会遮挡您的视图。要将您的内容扩展到这些区域,您可以通过应用该修…
苹果眼镜(Vision Pro)的开发者指南(3)-【3D UI SwiftUI和RealityKit】介绍
为了更深入地理解SwiftUI和RealityKit,建议你参加专注于SwiftUI场景类型的系列会议。这些会议将帮助你掌握如何在窗口、卷和空间中构建出色的用户界面。同时,了解Model 3D API将为你提供更多关于如何为应用添加深度和维度的知识。此外,通过学习RealityView渲染3D内容,你将能…
iOS(swiftui)——系统悬浮窗( 可在其他应用上显示,可实时更新内容)
因为ios系统对权限的限制是比较严格的,ios系统本身是不支持全局悬浮窗(可在其他app上显示)。在iphone14及之后的iPhone机型中提供了一个叫 灵动岛的功能,可以在手机上方可以添加一个悬浮窗显示内容并实时更新,但这个功能有很多局限性
如:需要iPhone14及之后的机型且系统…
深入鸿蒙开发-OpenHarmony高性能开发的三位一体
OpenHarmony LazyForEach ArkUI 高性能 OpenHarmony应用性能优化概览 核心思想 我们相信时间以线性存在,它持续不变地进行,直到无穷无尽。
但过去、现在和未来的不同,昨日、今日和明日可能不是连贯的,而是互相组合的永无止尽的循环…
SwiftUI预览界面Previews 如何修改@Binding变量的问题
我们经常需要在Previews中调试,因为Previews速度快,但使用Previews时,需要注意一些与直接View的区别。
比较对于Binding 变量在Previews中不能直接给$value传值,需要用Binding.constant(value)传入,但Binding.constan…
【IOS开发】SwiftUI中IOS设备切换成dark模式后字体看不见的解决方案,根据手机背景色模式修改字体颜色!
在 SwiftUI 中,当设备切换为 Dark模式时,文字的颜色可能与背景颜色相似,导致文字无法看清。为了解决这个问题,你可以在视图中设置适应 Dark 模式的文字颜色。 1.文字的颜色调整
以下是一种常见的方法,可以尝试在 Swif…
『第十章』仪态万千的雨燕:UIKit 和 SwiftUI
在本篇博文中,您将学到如下内容: 1. 老骥伏枥:AppKit 和 UIKit2. 雨燕的新装:SwiftUI3. SwiftUI 原生视图4. SwiftUI 容器4.1 ViewThatFits4.2 自定义布局(Custom Layout)6. SwiftUI 修改器(Modifiers)6.1 修改器修饰作用域6.1 自定义修改器5. SwiftUI 状态:真相之源(S…
visionOS空间计算实战开发教程Day 9 打造“任意门”
我们在Day 8中演示了attachment的实现,本节的知识点是portal。portal相当于哆啦A梦里的任意门,它让我们可以打开另一个世界,这个世界独立于当前的世界,具有单独的光照系统并且由portal几何图形进行遮罩。
要创建portal&a…
Xcode 14.3 和 iOS 16.4 为 SwiftUI 带来了哪些新的功能?
0. 概览
今年年初,Apple 推出了最新的 Xcode 14.3 以及对应的 iOS 16.4 。
与此同时,它们对目前最新的 SwiftUI 4.0 也添加了一些新功能:
sheet 弹窗后部视图(Interact with a view Behind a sheet)可交互ÿ…
SwiftUI中DatePicker学习
在界面开发中,经常要使用到DatePicker控件,如年月日,时分选择。
但我们还要修改它的显示方式,文字语言,及其他功能
先看下最简单的调用方法就是:
State private var date Date()var body: some View {D…
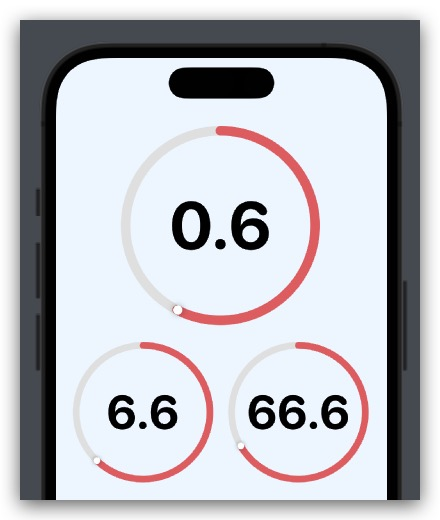
在 SwiftUI 中创建一个环形 Slider
文章目录 前言初始化环形轮廓将进度值和拇指位置绑定添加触摸手势为不同的坐标值设置滑块位置总结 前言
Slider 控件是一种允许用户从一系列值中选择一个值的 UI 控件。在 SwiftUI 中,它通常呈现为直线上的拇指选择器。有时将这种类型的选择器呈现为一个圆圈&#…
SwiftUI 新 Alert 弹出窗口圆你文本输入之梦
概览
小伙伴们都知道,弹出 Alert 不能包含文本输入框是 SwiftUI 的阿喀琉斯之踵(Achilles’ Heel) 。当然,这说的有些夸张了。😉
不过,Alert 不能包含 TextField 在某些情况下着实不方便。于是乎,从 SwiftUI 3.0&…
SwiftUI Swift 多个 sheet
今天做一个多个 sheet 的效果,点击下面三个按钮打开不同的 sheet 。 Show me the code
import SwiftUIenum CurrentActiveSheet: Identifiable {case add, edit, deletevar id: Int {hashValue}
}struct MoreSheet: View {State var currentActiveSheet: CurrentAc…



















































































![[SwiftUI]工程最低适配iOS13](https://img-blog.csdnimg.cn/direct/8fb97886189a483ca9ec4b83f494845d.png)